With the growing popularity of React and the rise of native mobile app development (and PWA ), it’s not surprising that React-Native is getting more adoption in the community every day.
Much like React itself, React Native encourages you to build your UI using isolated components. Component libraries and UI toolkits help you save time and build your applications faster, using a pre-made set of components.
After reviewing useful React and Vue components libraries, and on popular demand, here is a list of useful (maintained) React-native UI libraries to get you started. Feel free to comment and add your own suggestions!
You can combine React UI libraries with Bit ** to easily share and reuse components between apps. Discover and organize components to build faster with your team, and keep them synced across projects. Give it a try.
Component Discovery and Collaboration · Bit
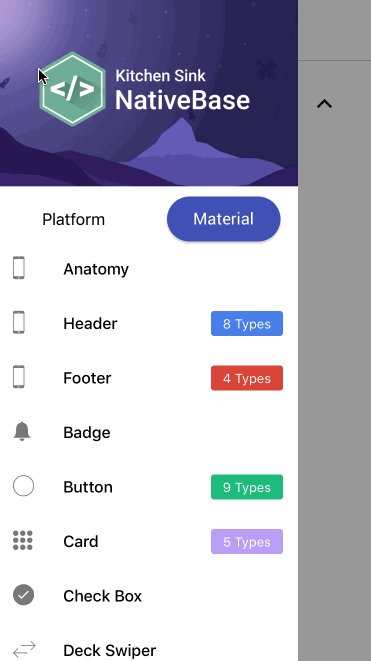
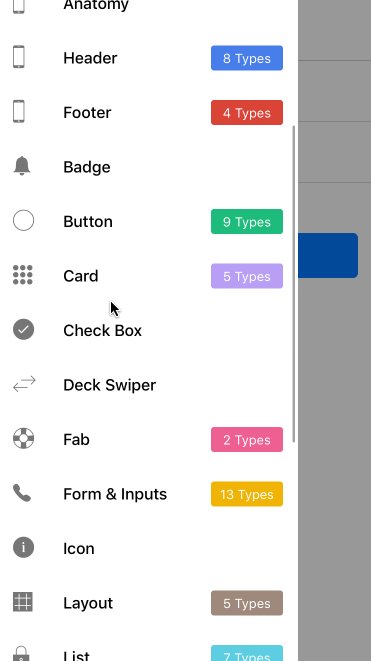
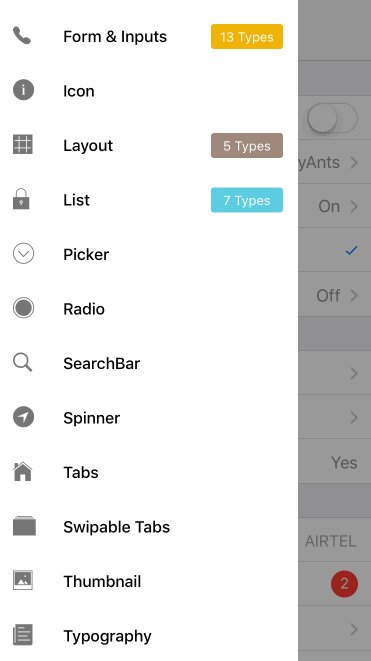
1. NativeBase
At 10k stars and over 1k forks NativeBase is a widely popular UI component library providing dozens of cross-platform components for React native. When using NativeBase, you can use any native third-party libraries out of the box and the project itself comes with a rich ecosystem around it, from useful starter-kits to customizable theme templates . Here’s a nice starter kit.
GeekyAnts/NativeBase
2. React Native Elements
At over 12k stars react-native-elements is a highly customizable cross-platform UI toolkit built entirely in Javascript. The library’s authors state that “ The idea with React Native Elements is more about component structure than actual design, meaning less boilerplate in setting up certain elements but full control over their design” , which should make it appealing for both new developers and seasoned veterans. Here’s an example Expo app that shows all the components in action. Feel free to jump in.
react-native-training/react-native-elements
3. Shoutem
At 3.5k stars Shoutem is a React Native UI Kit which consists of 3 parts: UI components , Themes and component Animation . The library provides a set of cross-platform components for iOS and Android, and all components are built to be both composable and customizable . Each component also has a predefined style that is consistent with the rest, which makes it possible to build complex components without manually defining complex styles.
Shoutem UI toolkit
4. UI Kitten
At 3k stars this library provides a customizable and reusable react-native component kit based on the concept of moving style definitions into a specific place making components reusable and styled in a single way. Themes can be rather easily changed ”on the fly” by passing a different set of variables. Here’s a nice Expo application to look around.
akveo/react-native-ui-kitten
5. React Native Material UI
A 2k stars library with a set of highly customizable UI components implementing Google’s material design. Note that the library is using a single JS object called uiTheme that is passed in via context for max customizability. By default, this uiTheme object is based on the lightTheme that you can find here . Here’s a list of the library’s components with visual examples.
xotahal/react-native-material-ui
6. React Native Material Kit
Although last NPM publish was on Dec 2017, this 4k-stars library is still worth a mention with a basic yet useful set of UI components and themes implementing Google’s MD. Why? because it’s simple, useful and low on surrounding “noise”. Due to relatively low maintenance, use with caution.
xinthink/react-native-material-kit
7. Nachos UI
At 1.5k stars Nachos UI is a React Native component library with over 30 customizable components which also work on the web thanks to react-native-web . With jest snapshot testing, prettier and yarn support this carefully crafted library offers a spicy design and a global theme manager. Nice!
nachos-ui/nachos-ui
8. React Native UI Library
Wix engineering are working on this state-of-the-art UI toolset and component library for React native ( demo ) which also supports react-native-animatable and react-native-blur out of the box. The library comes with a pre-defined set of style presets (which are translated to modifiers) including Colors, Typography, Shadows, Border Radius and more. Take a look.
wix/react-native-ui-lib
9. React Native Paper
At nearly 1.5K stars React Native Paper is a cross-platform UI component library which follows the material design guide lines, with global theming support and an optional babel-plugin to reduce bundle-size. Here’s an Expo example app to help you quickly get the idea.
callstack/react-native-paper
10. React Native Vector Icons
At nearly 10k stars this library is, well, a set of customizable icons for React native with support for NavBar/TabBar/ToolbarAndroid, image source and full styling. Unsurprisingly, it’s extremely useful and used by thousands of applications as well as other UI component libraries (like react-native-paper). The library provides pre-made bundled icon sets out of the box, and here are full examples of all the icons in the library.
oblador/react-native-vector-icons
11. Teaset
At 1.3k stars Teaset is a UI library for react native with 20+ pure JS(ES6) components, focusing on content display and action control. Documentation is scarce (at best), but its simplicity and design captured my eye. Take a look.
rilyu/teaset
Honorable mentions
You might also find these useful, but some are unmaintained so use with care.
Trixieapp/react-virgin
infinitered/ignite
bartonhammond/snowflake
panza-org/panza
binggg/mrn
Facebook Design – iOS 10 iPhone GUI
Trixieapp/react-virgin
wix/react-native-calendars
oblador/react-native-progress
maxs15/react-native-spinkit
react-community/lottie-react-native
react-native-material-design/react-native-material-design
Learn More
Atomic Design With React And Bit: Simplify a Complex UI
5 Tools For Faster Development In React
What is a PWA and why should you care?
This content was originally published here.