Are you racking your brain, trying to think of things to include in your web designer/web developer portfolio…but keep getting stuck? Or maybe you’re coming from an entirely different industry where they’re not standard and wondering “What is a portfolio?”
You’re far from alone.
It can be tough to think of things to add to an online portfolio, especially when you’re first starting out in the tech industry and all your previous experience seems unrelated.
The online portfolio ideas below, when added together, can make your tech portfolio stand out. Plus, you’ll see them in action with real-life portfolio website examples!
Disclosure: I’m a proud affiliate for some of the resources mentioned in this article. If you buy a product through my links on this page, I may get a small commission for referring you. Thanks!
Join the free portfolio course
Sign up below for my *free* course on how to build a portfolio site as a web developer/designer.
If you’re not sure where to start with your web developer portfolio, you’re in luck! Keep on reading 🙂
What Is a Portfolio?
Let’s start at the beginning: what’s a portfolio in the context of the tech world? (If you’re picturing an art student carrying around a folder of drawings—it’s a little different.)
In short, an online portfolio is a website you create to show off your skills, experience, projects, and even your personality to potential clients and/or employers.
There are tons of benefits to building your own portfolio website, including:
- Increased visibility, credibility and authority in your industry
- When someone searches your name in Google, your website appears at the top
- Hiring managers and clients can find you, instead of you trying to find them
- Gives you a chance to show off your creativity and personality
- Shows that you’re a professional, which means employers and clients are more likely to trust you and your work
To learn more about building a winning portfolio website, , a four week program designed to help you build an amazing online portfolio.
So, what does a portfolio look like and what information does it include? Let’s jump into the 27 things you should consider adding to your tech portfolio website (with real-life portfolio website examples for inspiration).
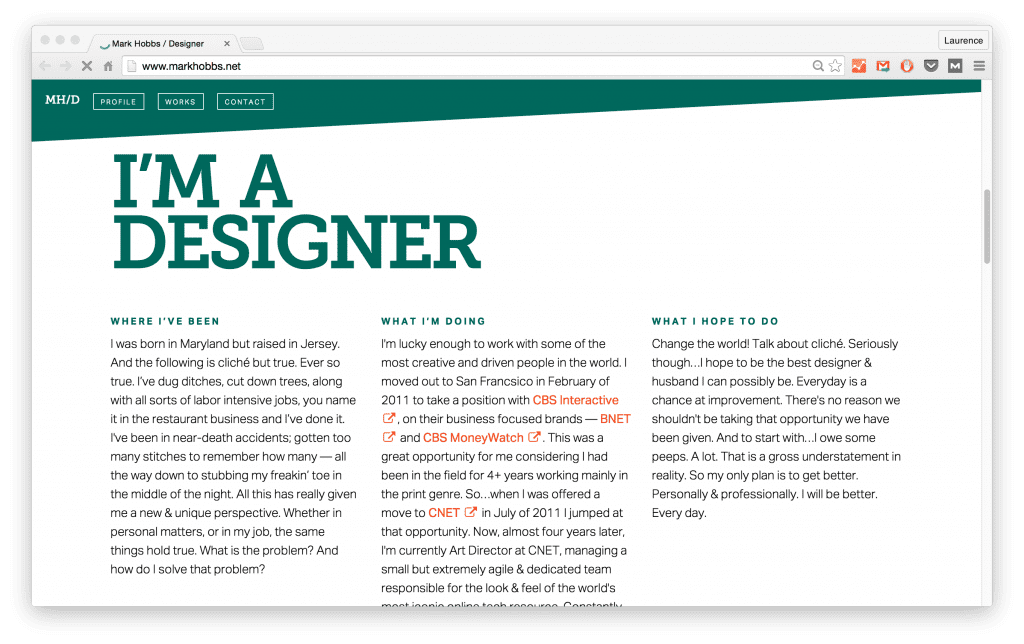
1. A custom logo and tagline
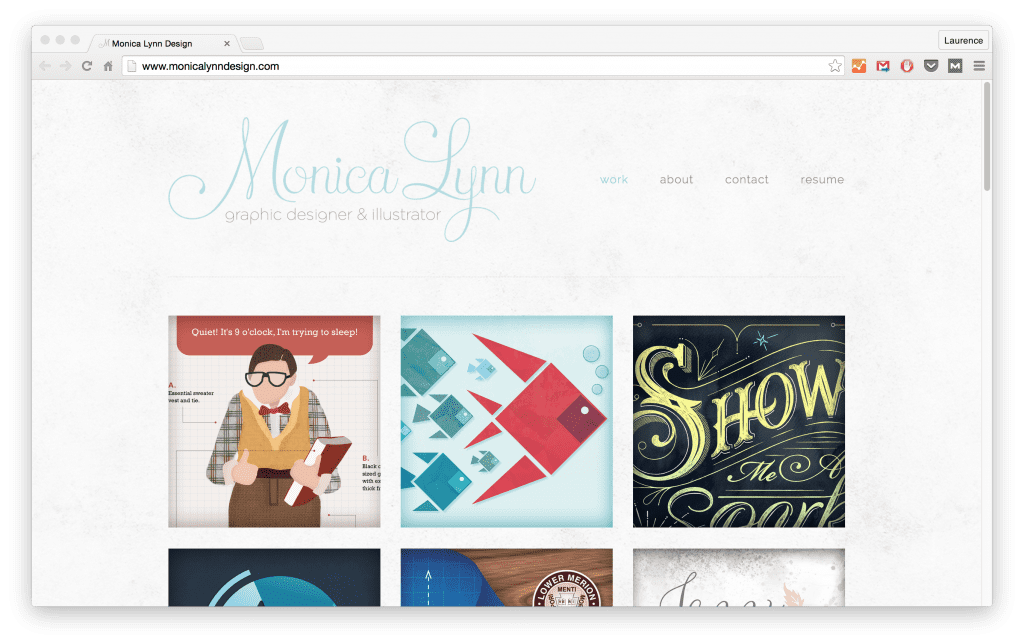
If you’re more in the design space, show off your skills by creating your own awesome logo for your online portfolio website.
Then, create a strong tagline underneath. This can quickly tell visitors who you are and what you can offer them. Making your message clear off the bat is important.
 Real-life portfolio website example:
Real-life portfolio website example:

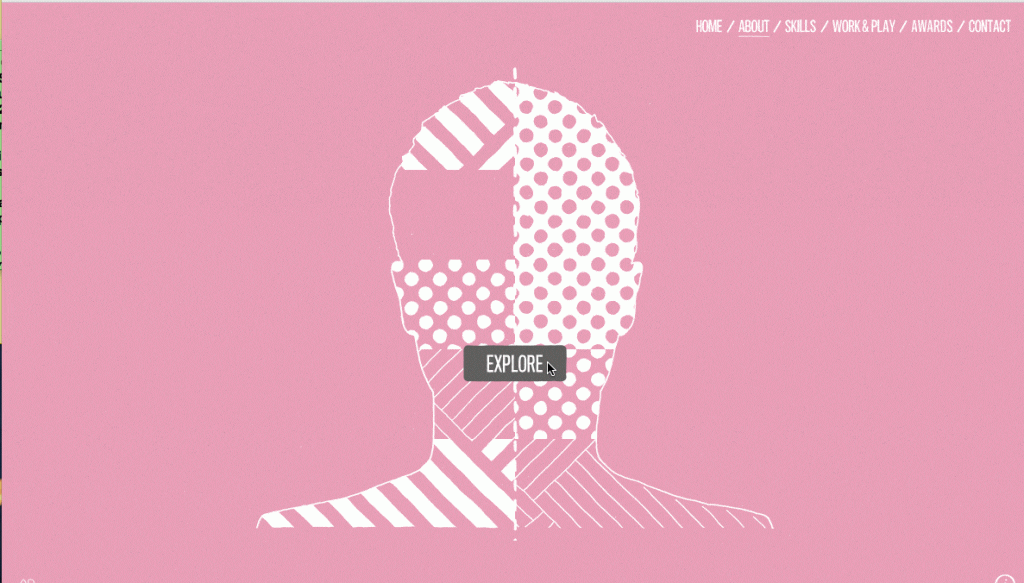
2. A killer site design
What does a portfolio look like? Whatever you want it to, as long as it looks polished and reflects who you are. Having a clear and concise online portfolio/resume design is important, no matter what. But if you’re more into design than development, it becomes even more significant.
27 things you can add to your online portfolio, even if you’re starting out.
However, the most important thing in a portfolio site’s design is usability. Can a person come to this site and understand the message? Can they easily navigate the site without becoming confused?
If the answer is “no,” you need to rethink your design decisions.
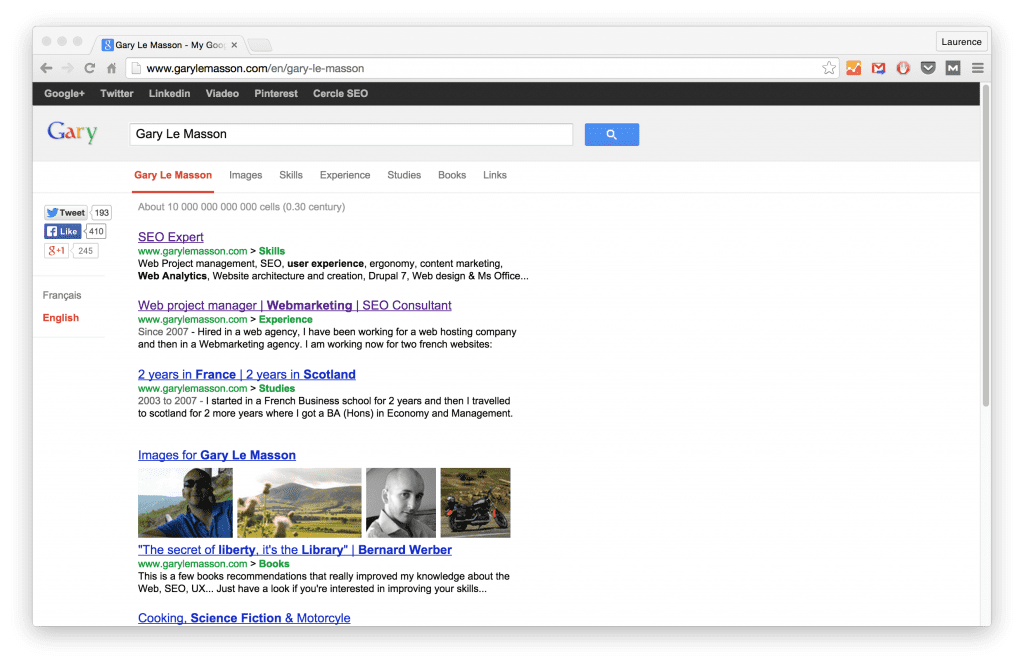
In the example below, SEO consultant Gary Le Masson makes his portfolio/resume look like Google search results. The site is clever. And it is perfect for the clients he’s going after: people who want to rank high in Google search results.
 Real-life portfolio website example:
Real-life portfolio website example:

Not a design wizard? Or just want to get your site up fast? Then you can use a platform that makes it easy to get up and running, like Pixpa.
Join the free portfolio course
Sign up below for my *free* course on how to build a portfolio site as a web developer/designer.
3. Relevant skills
The keyword is relevant. The more skills you have, usually the better—but only if you’ll actually use them in the kind of work you want. (Hot tip: do not overload your portfolio with irrelevant skills!)
These skills could have been picked up in online courses or from previous positions. Even things you learned while volunteering or in school. There’s no wrong way to gain a skill.
As long as they’re relevant to the jobs you want to start landing: that’s what’s important.
When adding skills to your portfolio, relevancy to jobs you *want* is what’s important.
 Real-life portfolio website example:
Real-life portfolio website example:

4. Relevant education, coursework, and certificates
This includes courses (online or offline) or even college classes. Some online learning platforms even integrate with your LinkedIn, making it easy to add certificates from completed courses.
 Real-life portfolio website example:
Real-life portfolio website example:

5. Any previous jobs that have some transferable experience
Ever had a job where you used transferable skills? Feature that experience on your online portfolio (and make sure to specify how it ties in).
Here’s a personal example:
While working at Education First (EF) years ago as an “Activities Intern,” I helped create a blog of upcoming student activities. Sure, I used a theme and a free platform, like WordPress.com, to host it. But that had relevance later on, so I added it to my experience section in the beginning.
However, nix all your unrelated positions, like your nanny job. (Unless you built a website for that role!)
 Real-life portfolio website example:
Real-life portfolio website example:

6. Downloadable resume
People still use hard-copy resumes today—even though it may seem like a rarity. This is especially true in more traditional workplaces, with human resource divisions.
Because of this, you should make it simple for potential employers to download a copy of your resume and print it out if they want to.
 Real-life portfolio website example:
Real-life portfolio website example:

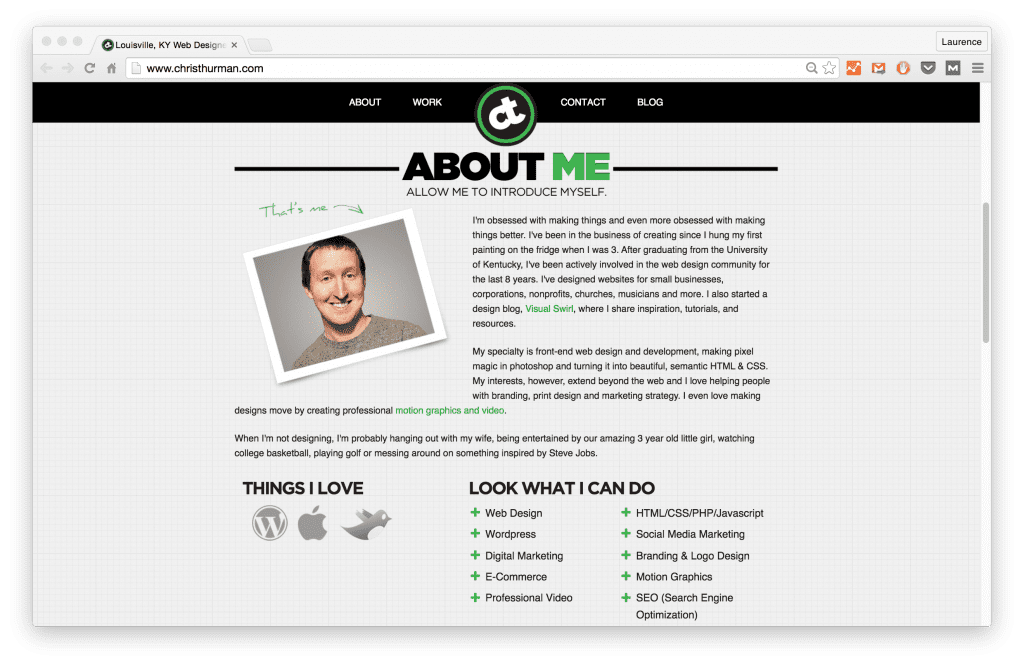
7. A bio or about page (tell your story!)
Let your personality come through. It’s *your* portfolio, after all!
Plus, it has been shown that stories are more engaging than just listing out information.
When creating a portfolio online, tell stories. They’re much more engaging than facts.
Not much of a wordsmith? Don’t worry. There are other ways to create a bio or “about” page that makes you stand out. (See the example below.)
Or you can always find a writer/editor on Upwork to lend a hand.
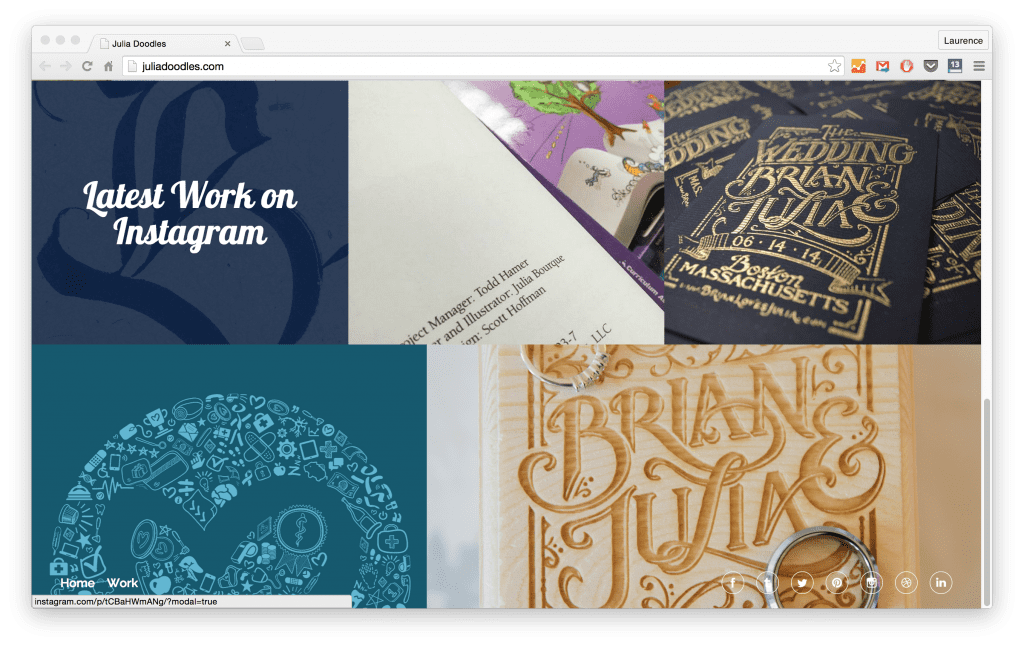
 Real-life portfolio website example:
Real-life portfolio website example:

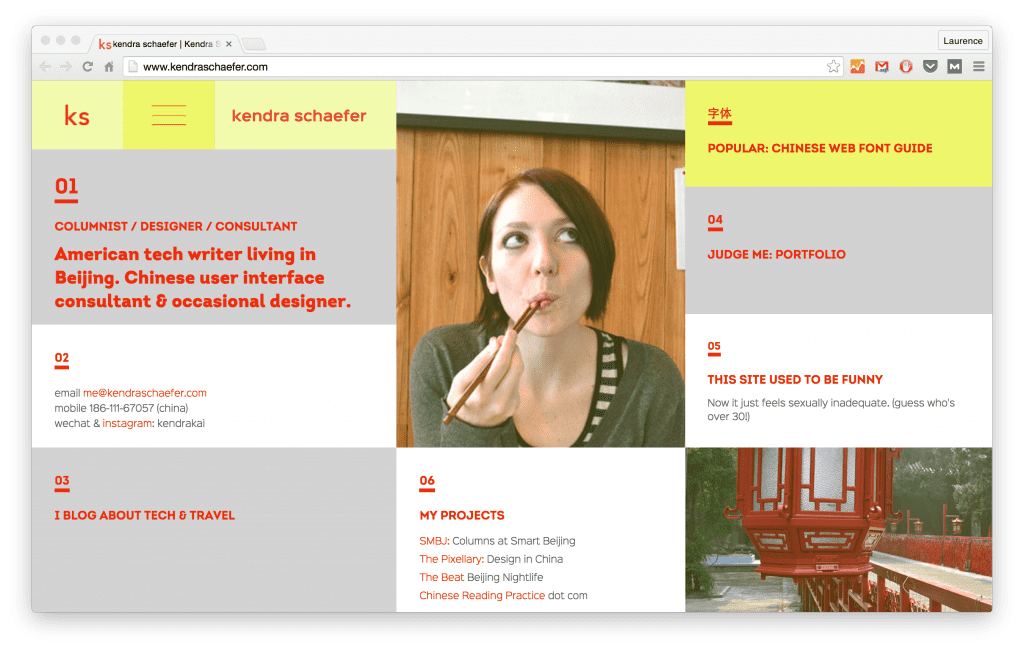
8. A photo
People trust brands (and people) when they can put a “face” to them. Your portfolio website picture doesn’t have to be a gray-background headshot with a suit and tie, but keep the photo professional. This means no obvious selfies and an outfit that is safe for work, not the nightclub.
Not sure which photo to use? Look to the Buffer blog, where they recently put together an entire article about great profile photos.
Or you can always use it as an opportunity to show off your personality/interests, like Kendra does below.
Join the free portfolio course
Sign up below for my *free* course on how to build a portfolio site as a web developer/designer.
 Real-life portfolio website example:
Real-life portfolio website example:

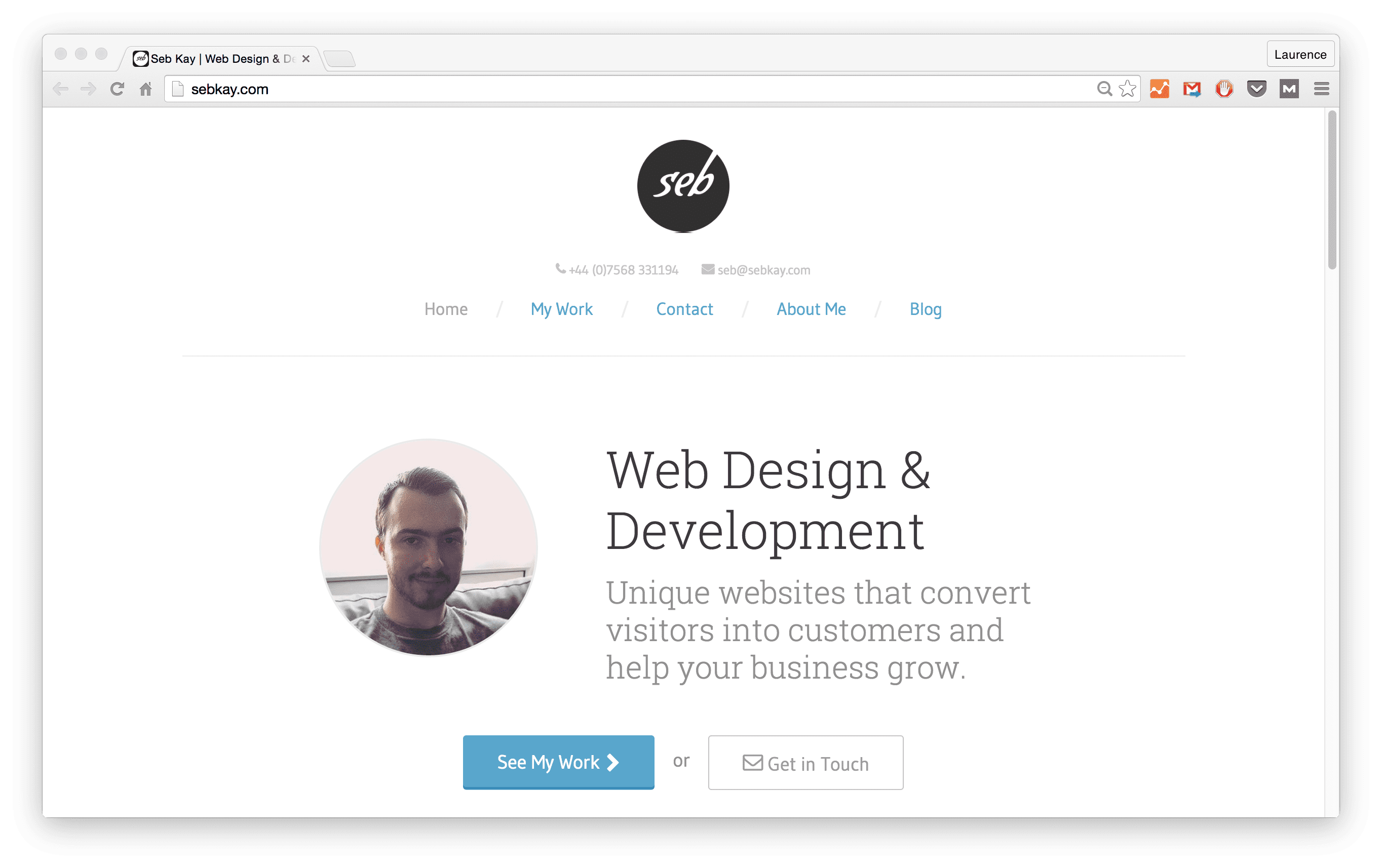
9. Visible contact information
Don’t make it an obstacle course for potential clients or employers to find your email address or phone number. Unless, of course, you don’t want people contacting you.
Portfolio pro tip: make it easy for potential employers/clients to find your contact info.
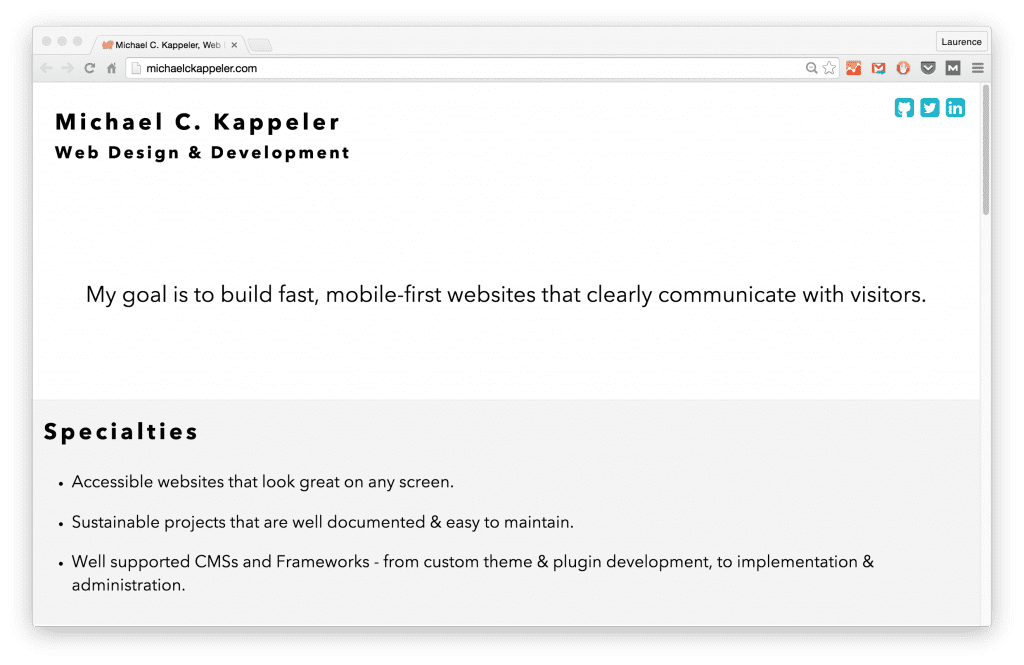
The ideal way to reach you (probably email) should be easy to find. Like the example below, with an email address right at the top. You could include a telephone number if you’re comfortable giving that out to the world; however, nowadays an email address alone is sufficient.
 Real-life portfolio website example:
Real-life portfolio website example:

10. Social media accounts (if relevant)
If you have any active (and relevant) social media accounts, include links to them on your online portfolio site’s contact or “about me” page.
A LinkedIn profile is a must for everyone—freelancer or full-time. It acts as a resume in itself. But more than that, job recruiters go to LinkedIn to search for talent—another *huge* reason to be on it.
Also, consider maintaining a presence on industry-specific social media accounts:
- Dribbble or Behance for designers
Like with all of these, relevancy is key. Don’t include your Instagram filled with #OOTD…well, unless you want a job in the fashion industry!
Feel free to include your Twitter, Tumblr, etc., too. As long as it is relevant and you don’t mind potential employers/clients seeing it.
A few basic social media ground rules:
- Don’t complain about your current job/boss/coworkers.
- Avoid posting pictures getting #whitegirlwasted at the club on a Tuesday.
- Stay away from insults and #drama.
These rules apply even if you choose not to include your social media accounts on your portfolio or resume. Always be prepared for clients/employers to look you up on Google. (I can almost 90% promise that they will.)
 Real-life portfolio website example:
Real-life portfolio website example:

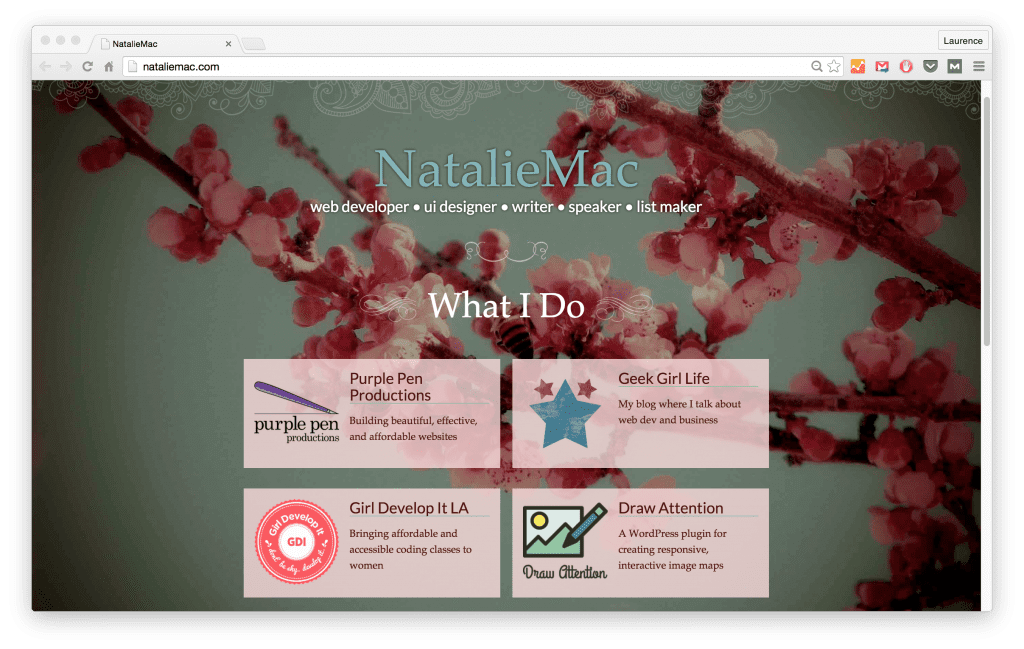
11. Your specialties & services you offer
On your design or web developer portfolio, you want to make clear what you do and/or what you specialize in, since dev/design positions can vary so much. If you create WordPress websites for small businesses, say that. If you’re passionate about Ruby on Rails, let your clients know.
Plus, making your specialties crystal clear helps screen potential clients. It decreases queries from those needing help with work you have no interest in, and gives you more legitimacy in the eyes of the clients you want.
 Real-life portfolio website example:
Real-life portfolio website example:

12. Testimonials
Including testimonials or reviews singing your praises is great for everyone, whether experienced or just starting out.
Of course, having testimonials from previous clients is best (extra bonus if they’re well-known). However, it could also be from friends/family you did work for.
It can be as simple as a quick blurb talking about your work ethic.
 Real-life portfolio website example:
Real-life portfolio website example:

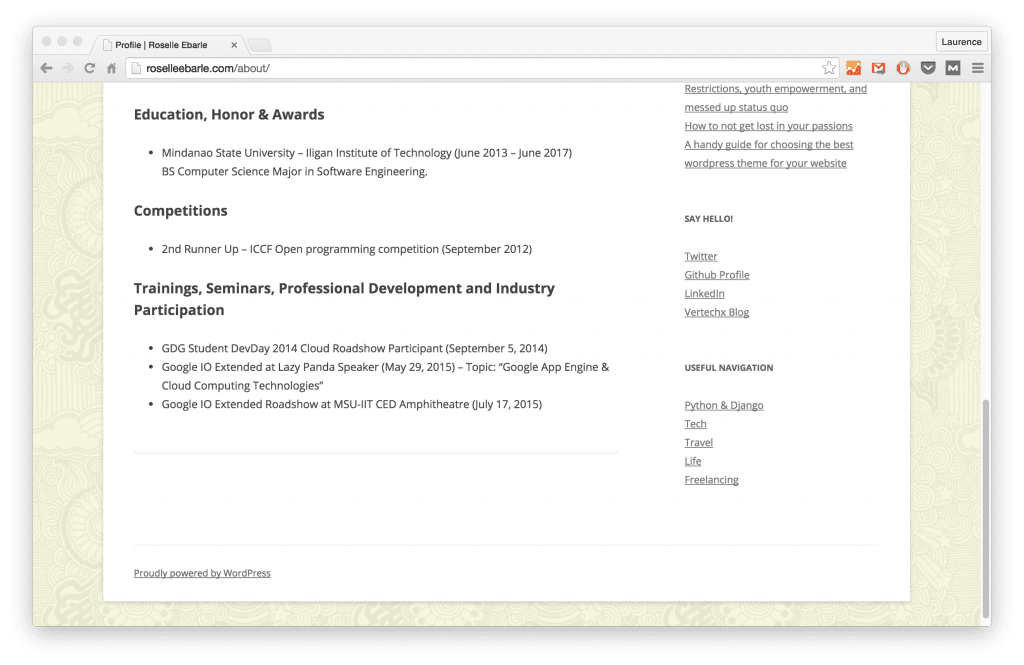
13. Awards/other types of recognition
Have you ever been recognized for something outstanding—that is also relevant to your new dream field?
Maybe it was…
- winning a design contest
- placing in a hackathon or capture the flag competition
- receiving an award in your local area (or online)
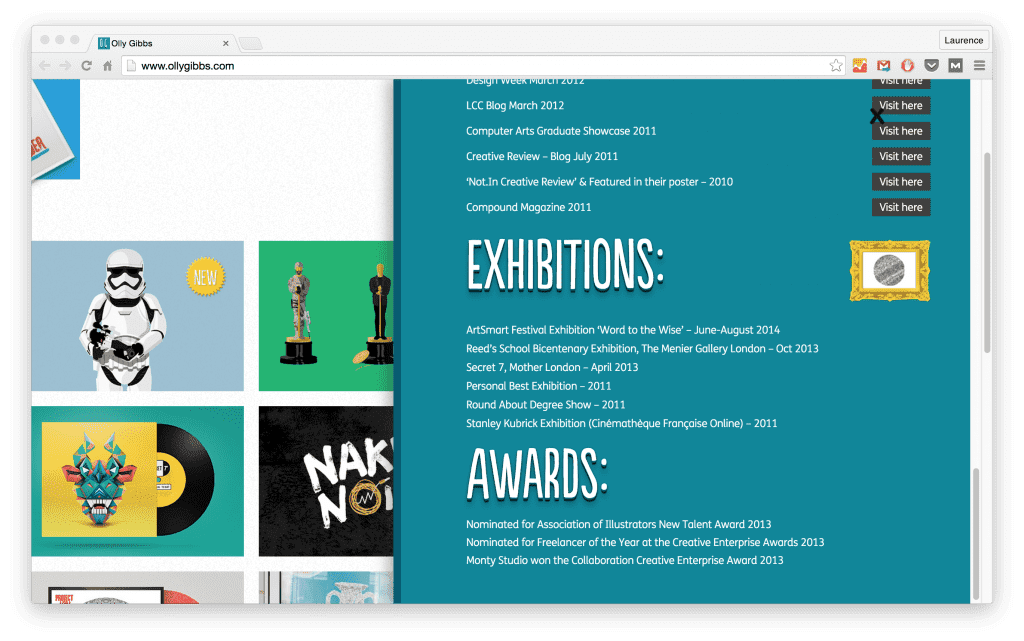
If yes, add it to your portfolio and even LinkedIn! The portfolio website example below includes awards, as well as art exhibitions.
 Real-life portfolio website example:
Real-life portfolio website example:

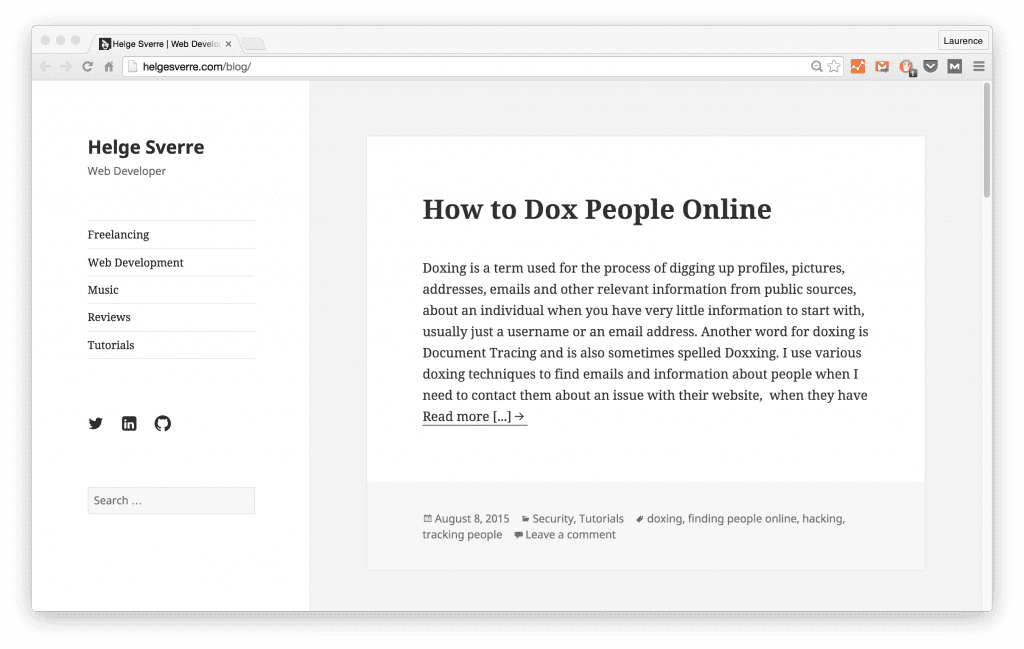
14. A blog
It’s over-said, but blogging can bring about amazing opportunities. (If done correctly, of course.)
A blog could be included right on your online portfolio or resume, or you could write on an outside site, like Medium.
When creating a blog to feature on your online portfolio, it is usually best practice to make it relevant to the projects/clients you want.
Consider:
- What type of stuff would they be reading?
- What do they want to hire for?
On the other hand, you can create a blog about something you’re passionate about (cooking, makeup, skiing, etc.) You can always then add it to your portfolio as a personal project—which we’ll be talking about soon.
 Real-life portfolio website example:
Real-life portfolio website example:

15. Videos (that are relevant to your craft)
Are your skills more in the visual/verbal realm and less in writing? Fear not. You can also gain exposure by creating helpful videos on the area you want to work in.
For instance, if you want to be a WP developer, make videos showing how to use plugins, or demonstrate other WP-related tips and tricks. Upload them to YouTube and/or Vimeo.
Join the free portfolio course
Sign up below for my *free* course on how to build a portfolio site as a web developer/designer.
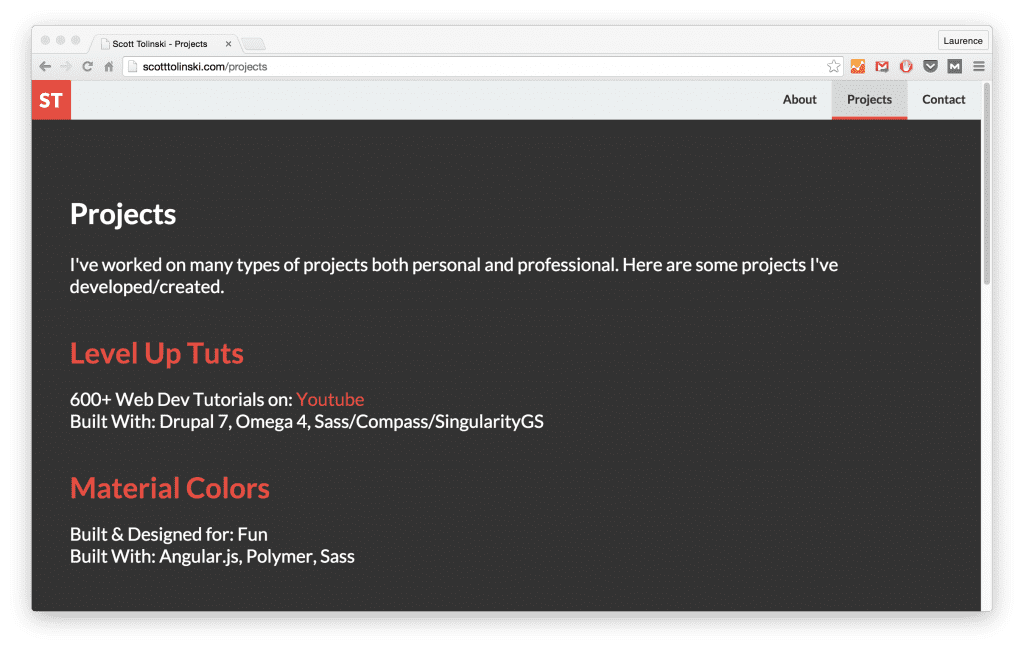
The example below shows Scott Tollinksi’s portfolio, who has the YouTube Channel .
 Real-life portfolio website example:
Real-life portfolio website example:

16. Your own design or coding projects
Don’t hesitate to add your personal side projects to your tech/web developer portfolio—there are no rules saying you have to be paid for something for it to be legitimate!
You can even include small things, like a menu you built on CodePen.
Coursework you’ve completed could work well also, like a thesis, dissertation, or even one school project in particular. Say, for a business course, you made a website for the final project. As long as it demonstrates skill and helps support your goals, it can be added.
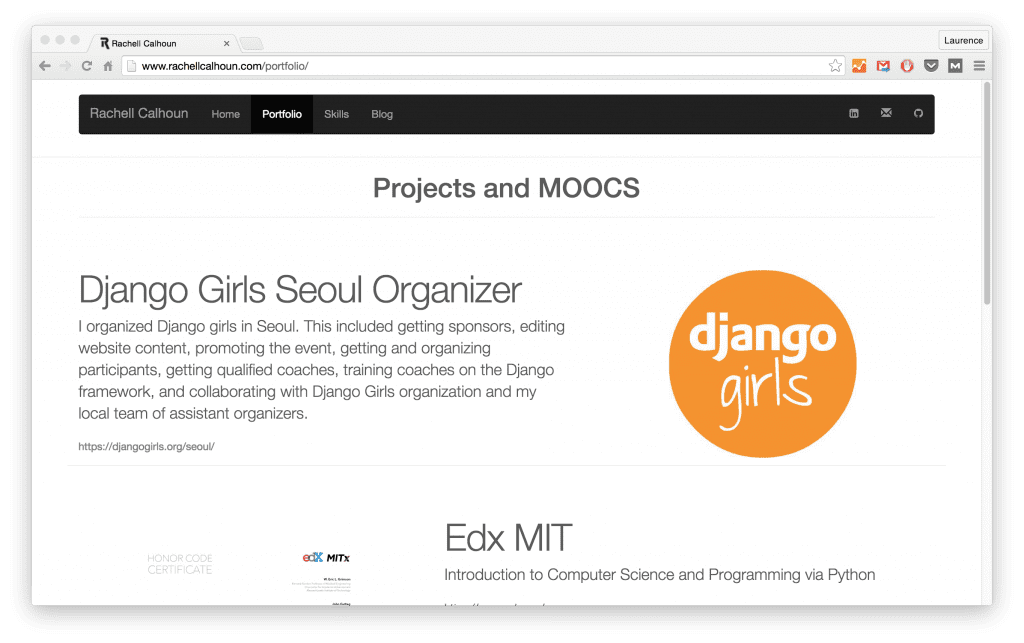
 Real-life portfolio website example:
Real-life portfolio website example:

17. Volunteer work
Volunteer your services to a non-profit you like. Or just help out a friend/family member, like building them a website in exchange for a glowing testimonial for your web developer portfolio.
When first starting out, you may have to work for little or even free. And that’s okay—you gotta start somewhere. But make sure it is something you can add to your resume/portfolio.
Sometimes you have to work for little or free. Just make sure you can add to your portfolio.
 Real-life portfolio website example:
Real-life portfolio website example:

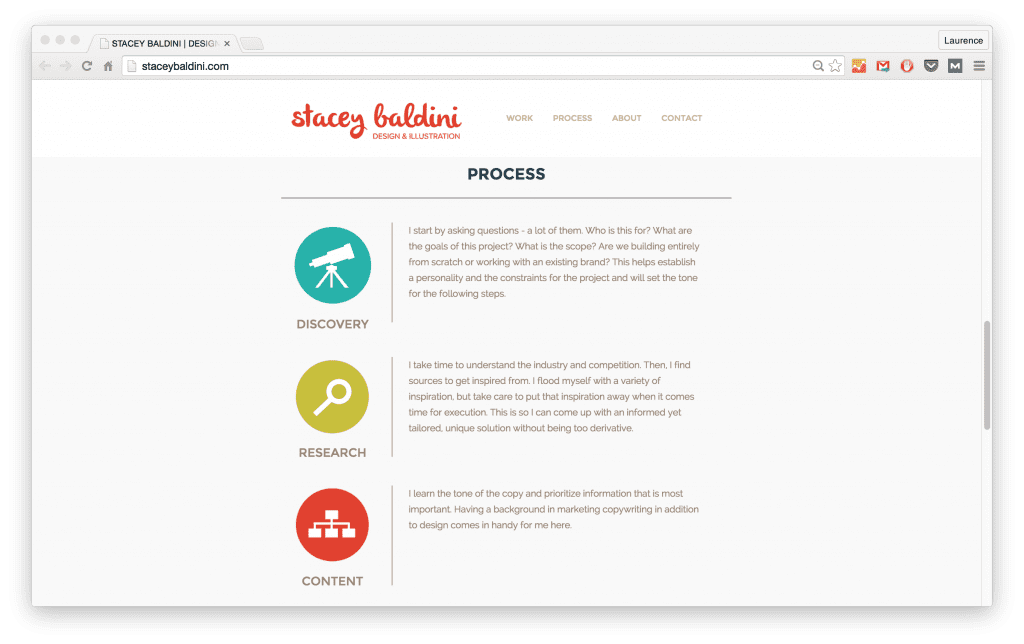
18. An explanation of your process
Everyone has a different work style. Put some thought into understanding yours, then write up a step-by-step guide to that process for your portfolio website.
You can go over things like the tools you use, your estimated turnaround time frames, etc. This will also help keep you and your client/employer on the same page without making them ask you a million questions.
 Real-life portfolio website example:
Real-life portfolio website example:

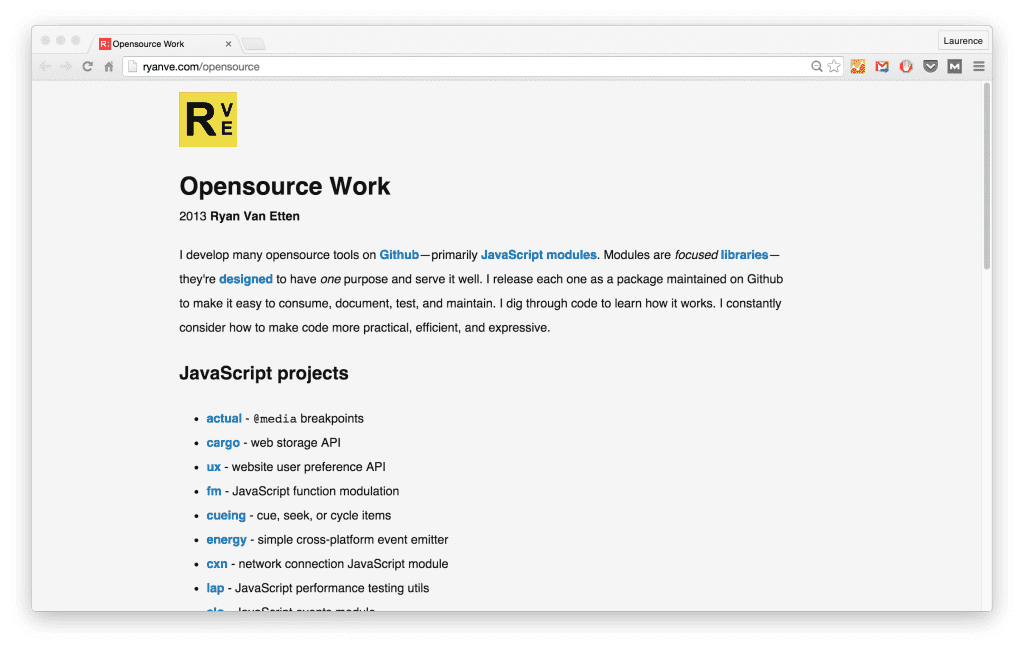
19. Open source contributions
This is relevant for the web developers out there!
Contributing to open source projects not only shows initiative, but positions you as a team player and someone who’s not just in it for the money.
Plus, it’s yet another way to build more of that much-needed experience!
 Real-life portfolio website example:
Real-life portfolio website example:

20. Quantifiable achievements
Quantifying is always a good idea on any resume or portfolio.
This is even more important for freelancers/consultants and those just starting out, since it helps demonstrate your value in specific terms.
Portfolio pro tip: Quantify your experience because it demonstrates your value in specific terms.
Examples could be:
- “My new homepage design helped increase time on page by one minute.”
- “Landing page redesign dropped bounce rates by 15%.”
- “New blog layout increased pages per session by 20%.”
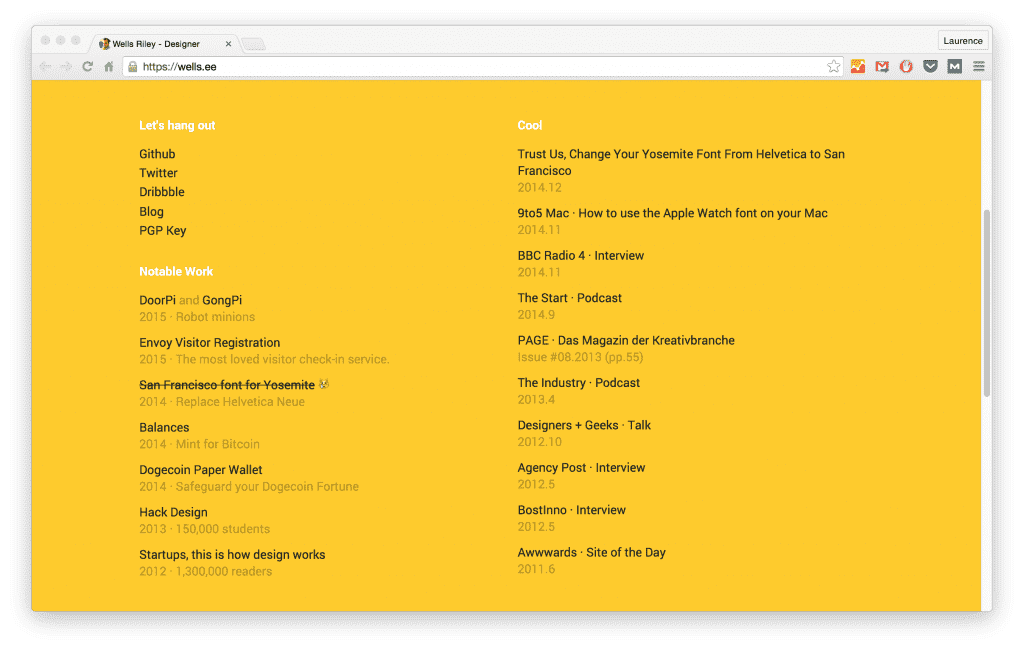
There are different ways to do this on your portfolio. The important thing is quantifying and showing results.
Below, Wells does this by mentioning the number of students and readers under “Notable Achievements”.
 Real-life portfolio website example:
Real-life portfolio website example:

21. Relevant groups/communities you’ve held a leadership role in
Starting or participating in a group (online or offline) can show leadership and initiative to potential employers and clients looking at your online portfolio.
Examples of online groups could be:
- A FB group for web devs
Examples of in-person groups:
Taking on leadership roles in these groups is not only something to add to your portfolio. It also gives you the opportunity to network and make connections in your industry.
 Real-life portfolio website example:
Real-life portfolio website example:

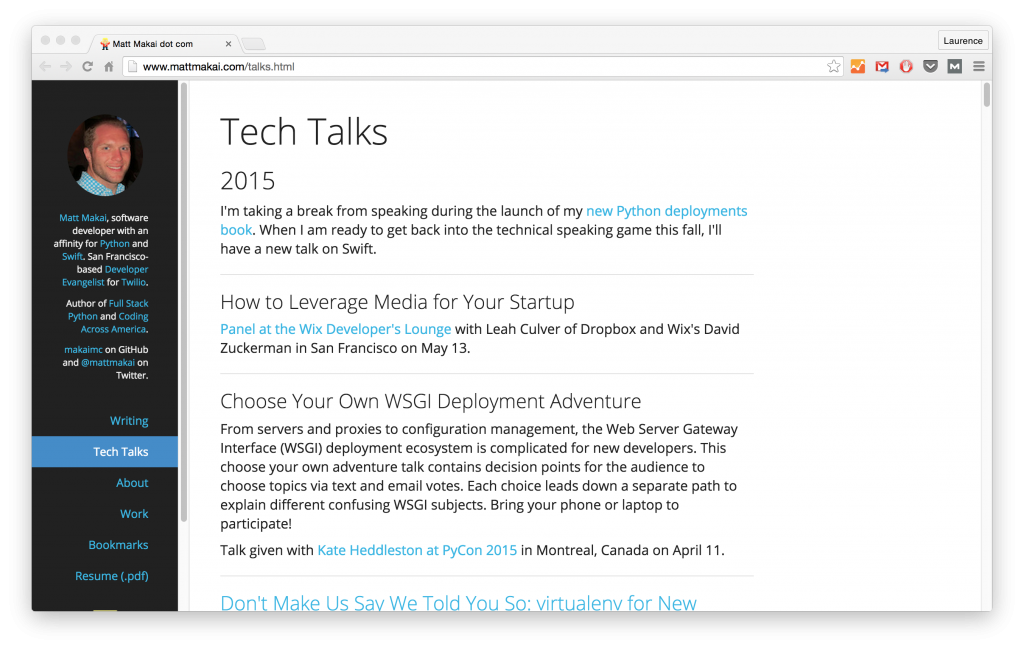
22. Speaking engagements
Again, as long as these speaking engagements are relevant, you can totally add them to your portfolio. It’s a point that’s worth repeating!
Similar to above, this could be online or offline, since nowadays there are online conferences or virtual summits.
 Real-life portfolio website example:
Real-life portfolio website example:

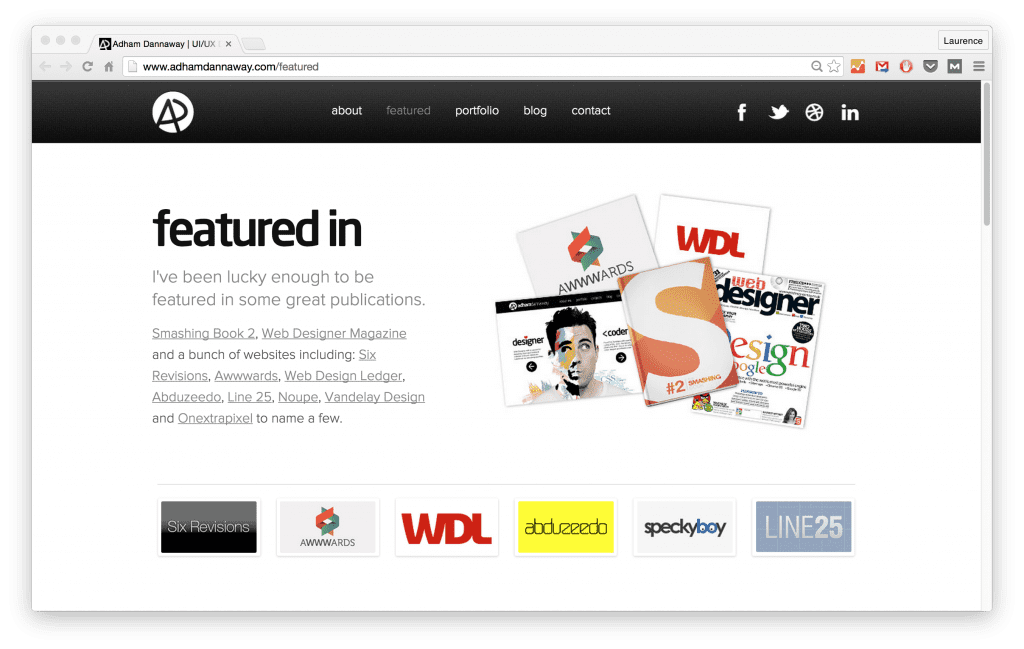
23. Links to guest writing or features
What better way to show off your expertise and gain exposure? And then you can add those articles to your portfolio!
Join the free portfolio course
Sign up below for my *free* course on how to build a portfolio site as a web developer/designer.
It can be guest writing or appearances you have made—big or small. (Hey, everyone’s gotta start somewhere! You can’t just wake up and be featured in Smashing Magazine or A List Apart.)
In fact, it doesn’t even have to be writing. It could be illustrations or infographics.
 Real-life portfolio website example:
Real-life portfolio website example:

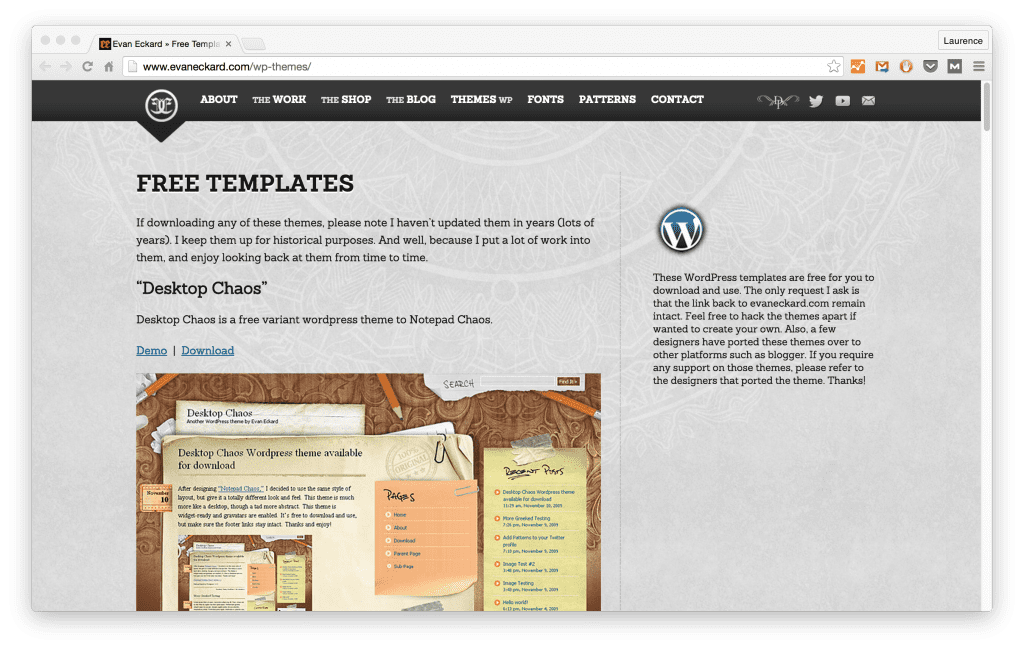
24. A blog theme for others to use
A great way to showcase your skills and help others at the same time is to create a free theme/template—like a WordPress theme.
Then, add it to your portfolio.
Think it’s really awesome? Do people keep downloading it? Then, consider selling it! (Which is a great way to make some side income.)
Again, creating a theme is a way to demonstrate your capabilities, while making something useful that can help others.
 Real-life portfolio website example:
Real-life portfolio website example:

Unsure of what to include on your dev/design portfolio? Here are 27 ideas.
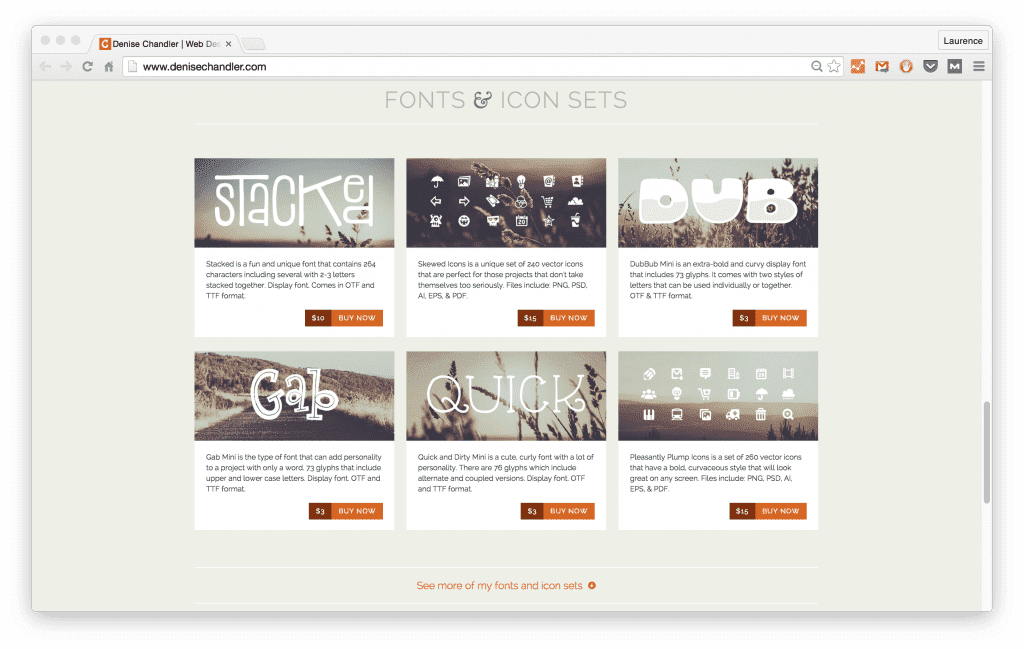
25. Your own icon sets/patterns/fonts
Creating an icon set or related is an option more geared towards designers. In fact, these kinds of free icons/patterns are almost like adding work samples to your web design portfolio.
Allow people to use them for free. In exchange, request people to link back to your site and give appropriate credit to you. (Which is a backlink—meaning it’s great for boosting your website traffic and getting more exposure.)
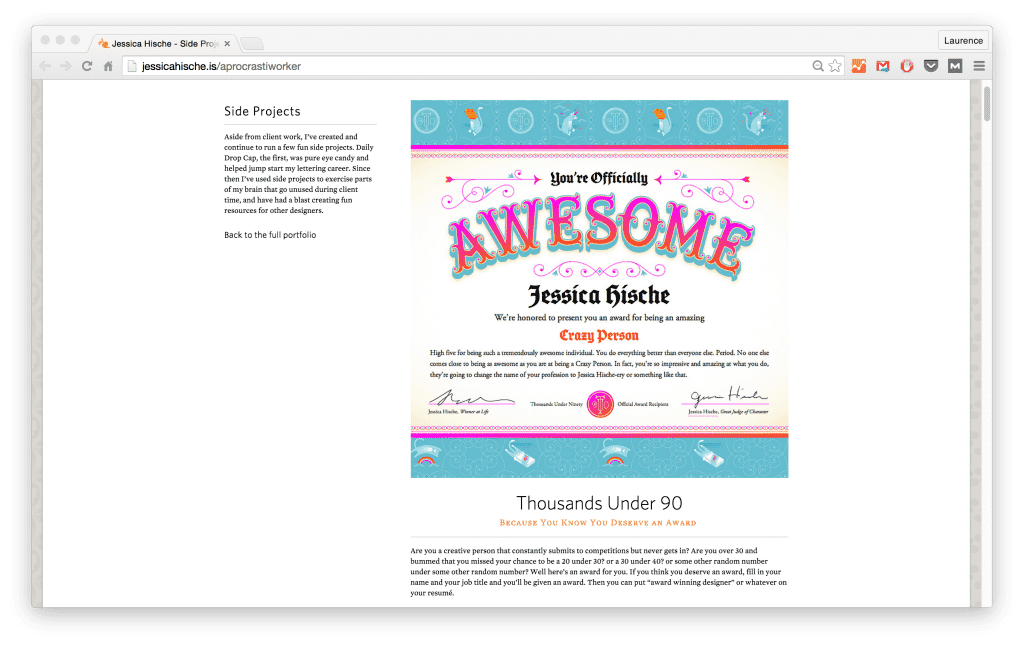
 Real-life portfolio website example:
Real-life portfolio website example:

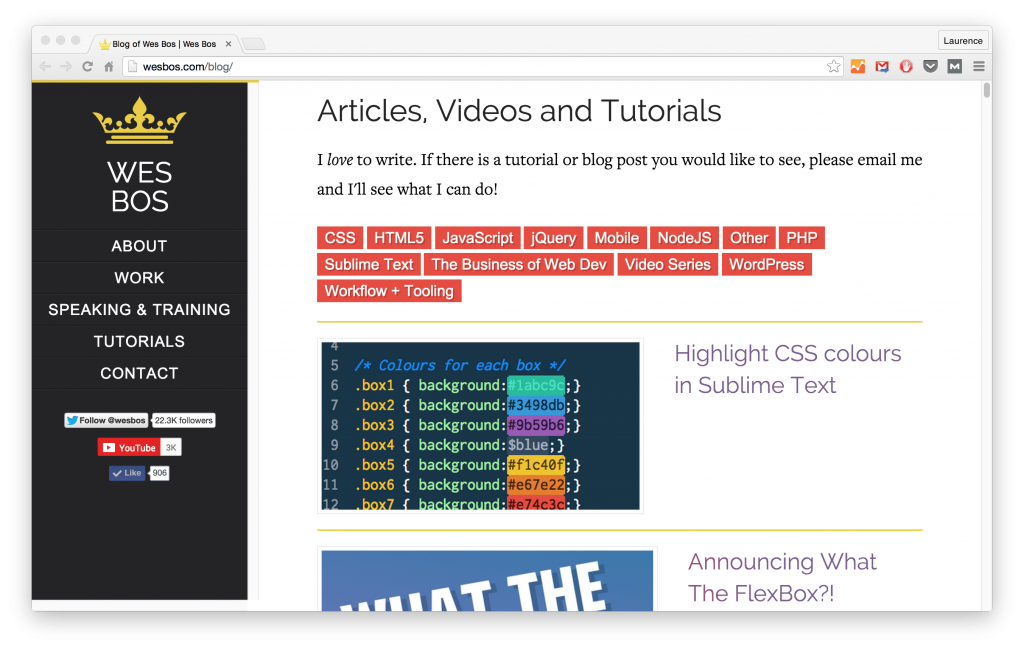
26. Free cheat-sheets/guides/tutorials
A great way to gain exposure and attract attention is by sharing what you know.
One way to do this is by creating free cheat-sheets or guides, and make them available on your site for download.
Portfolio pro tip: gain exposure by sharing what you know in guides or cheat-sheets.
Here are two examples:
- If you’re an aspiring Ruby on Rails developer, you could create a guide to installing Rails.
- If you’re an aspiring UX designer, you could create a free checklist to help people make sure their site is optimized for users.
Below, Wes Bos has an entire section on his website dedicated to tutorials.
 Real-life portfolio website example:
Real-life portfolio website example:

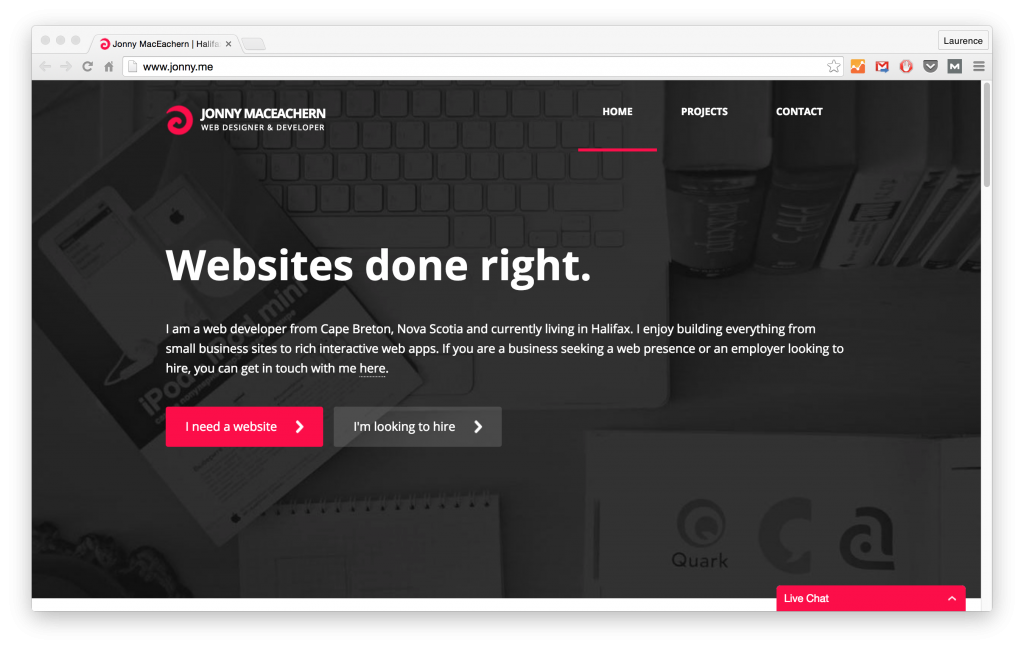
27. Call to action (CTA)
What is the main goal of your portfolio? It could be:
- To land a full-time job
- To collaborate with cool people on new projects (or your own business)
Emphasize that goal through your CTA.
Pages should have a CTA that gives site viewers a viable next step to take. Maybe it’s “get a quote” or “view resume” or even “hire me”.
The portfolio site example below has two buttons. One links to a form for people who need a website, and the other to his resume, where recruiters/hiring managers can see his experience and skills.
 Real-life portfolio website example:
Real-life portfolio website example:

Need a bit more inspiration or help building your own online portfolio? Here are few courses to guide you through the process:
1. Make a Responsive Portfolio Website: JavaScript and HTML – Udemy
What this online portfolio course covers: How to use JavaScript, HTML, and other useful plugins to create a responsive and attractive portfolio website from scratch.
 Course URL: https://www.udemy.com/course/portfolio-website/
Course URL: https://www.udemy.com/course/portfolio-website/
 Instructed by: Reece Kenney
Instructed by: Reece Kenney
 Price: $49.99
Price: $49.99

 Students enrolled: 3,034
Students enrolled: 3,034
 Skill level: Beginner
Skill level: Beginner
 What you’ll learn: JavaScript, HTML, jQuery, Bootstrap
What you’ll learn: JavaScript, HTML, jQuery, Bootstrap
 Course includes:
Course includes:
- 4 hours on-demand video
- 43 downloadable resources
- Full lifetime access
 What past students say: “I was able to get a portfolio site up and running very quickly and can now continue to adapt it using the knowledge I gained throughout the course.” – Amy Potter
What past students say: “I was able to get a portfolio site up and running very quickly and can now continue to adapt it using the knowledge I gained throughout the course.” – Amy Potter
2. Build Your Portfolio Website with HTML and CSS – Coursera
What this online portfolio course covers: A 1-hour long project that takes you step by step through the process of creating a portfolio website hosted on GitHub.
 Course URL: https://www.coursera.org/projects/build-portfolio-website-html-css
Course URL: https://www.coursera.org/projects/build-portfolio-website-html-css
 Instructed by: Harrison Kong
Instructed by: Harrison Kong
 Price: $9.99
Price: $9.99
 Skill level: Beginner
Skill level: Beginner
 What you’ll learn: HTML, CSS, GitHub, web design
What you’ll learn: HTML, CSS, GitHub, web design
 What past students say: “Excellent course to help build a decent website for yourself! Short yet simple explaining all the basics fundamentals that are a must for website design. Really enjoyed it! :)” – Sai S. R.
What past students say: “Excellent course to help build a decent website for yourself! Short yet simple explaining all the basics fundamentals that are a must for website design. Really enjoyed it! :)” – Sai S. R.
3. Building a Portfolio – Team Treehouse
What this online portfolio course covers: From what makes an effective portfolio to choosing the right projects to include to putting it all together, how to design a portfolio that draws the right kind of attention.
 Course URL: https://teamtreehouse.com/library/building-a-portfolio
Course URL: https://teamtreehouse.com/library/building-a-portfolio
 Instructed by: Devin O’Bryan
Instructed by: Devin O’Bryan
 Price: $25/month X 78 minutes (length of the course) = $25
Price: $25/month X 78 minutes (length of the course) = $25
 Skill level: Beginner
Skill level: Beginner
 What you’ll learn: Defining the concept of a portfolio, how to reach the right people, designing a portfolio and more.
What you’ll learn: Defining the concept of a portfolio, how to reach the right people, designing a portfolio and more.
Are you ready to make a tech portfolio website that converts?
Then you definitely need to head over to .
It contains a ton of information that’ll help you get started. Because it’s time to make a portfolio you’re proud of 🙂
The post 27 Things to Include on Your Online Web Developer Portfolio (+ Real-Life Examples) appeared first on Learn to Code With Me.
This content was originally published here.


