Hello Artisan
In this tutorial i am going to discuss about a brand new topic which is jwt auth laravel 6. This tutorial we will see how to create a restful api with json web token (jwt). JWT (JSON Web Token) is usually used to send information that can be trusted and verified using a digital signature.
In this tutorial, we’ll explore the ways you can build—and test—a robust API using Laravel and JWT. In early tutorial i made a tutorial about it. But this was using laravel passport.
In this lesson we will create login, registration and full crud system with JWT authentication with Laravel 6. We will also use jwt middleware laravel.
In RESTful APIs, we use the HTTP verbs as actions, and the endpoints are the resources acted upon. We’ll be using the HTTP verbs for their semantic meaning:
Now let’s start building a robust restful API in Laravel using JWT Authentication. JWT stands for JSON Web Tokens. I will also show you a fully functional CRUD for user products using API.
In this Laravel JWT authentication tutorial we are going to make this kind of API using JWT. You have to just follow few step to get following web services.
Let’s start building our Rest Api using JWT authentication.
Step 1: Install Laravel
I am going to explain step by step from scratch so, we need to get fresh Laravel 6 application using bellow command
Step 2: Install tymondesigns/jwt-auth Package
Now, install the third-party jwtauth package by typing the following command.
It will install the package in the vendor folder and our composer.json file will be updated. Now go to the config/app.php file and add the following.
config/app.php
To publish the configuration file in Laravel, you need to run following line of code :
Step 3 : Generate JWT Key
JWT tokens will be signed with an encryption key. Run the following command to generate jwt key.
If you find an error like this after hit the above command.
ReflectionException : Method Tymon\JWTAuth\Commands\JWTGenerateCommand::handle() does not exist
then open JWTGenerateCommand.php file and paste this following code, Hope it will work.
vendor/tymon/src/Commands/JWTGenerateCommand.php
Step 4 : Registering Middleware
JWT auth package comes up with middlewares that we can use. Register auth.jwt middleware in
app/Http/Kernel.php
This middleware verifies that the user is authenticated by checking the token sent with the request. If the user is not authenticated, the middleware will throw UnauthorizedHttpException exception.
Step 5 : Create Api Routes
Now we need to create our route. paste this following code to this path
routes/api.php
Step 5 : Update User Model
Now open user model and paste this following code to make changes. As we are going to make product crud system also, so we need to make a relationship between user and product.
Let’s write the logic for restful API in laravel using JWT authentication. We need to validate our request data. So run below command to make a register request.
After running this command just open this file going following directory and paste below code.
app/Http/Requests/RegisterAuthRequest.php
Step 6 : Create Controller
Now we have to create our controller. So run below command
Now open this ApiController and paste this below code
app/Http/Controllers/ApiController.php
Step 7 : Create Product Model
Now we have to create our product model and migration to test our crud with json web token (JWT). So run below command to create it
It will create a new database migration file create_products_table.php in database/migrations directory. Open it and paste this code
Now run migrate command to create product migration then open Product model
app/Product.php
Now go to ProductController.php file and paste this following code Here we will do all the crud part for creating and testing rest api with jwt in laravel.
app/Http/Controllers/ProductController.php
Now everything is done. We can check it now. So run below command to start our server and take a tour to test it with postman.
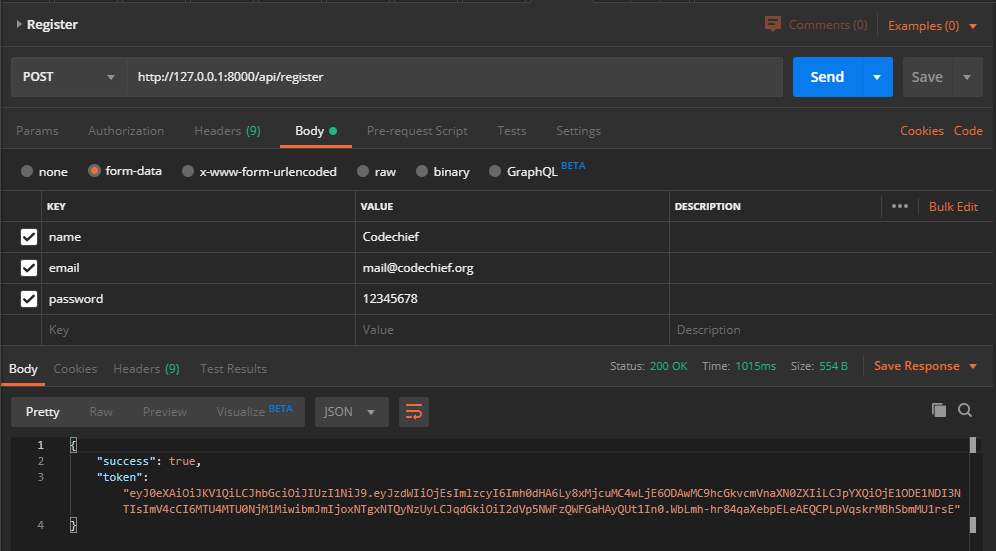
For testing restful API’s, i will use Postman. Let’s try to check our rest api with json web token(jwt) application.
Preview : Logged in user data
Now, we will test details api, In this api you have to set three header as listed bellow:
So, make sure above header, otherwise you can not get user details.
Preview : Store product route
Preview : Single product route
Preview : All product details route
Preview : Update product route
Preview : Delete product route
Preview : User logout route
Hope this tutorial will help you to learn that how to make api authentication using jwt. So in this laravel jwt authentcation tutorial, if you find any error then you can check my git repository.
This content was originally published here.