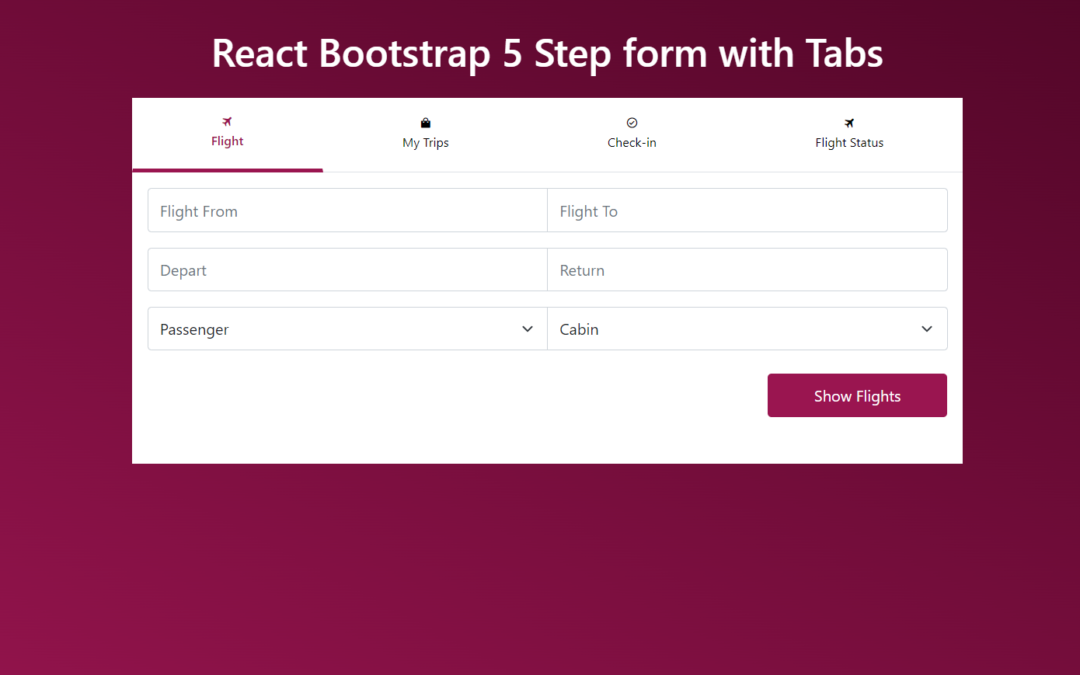
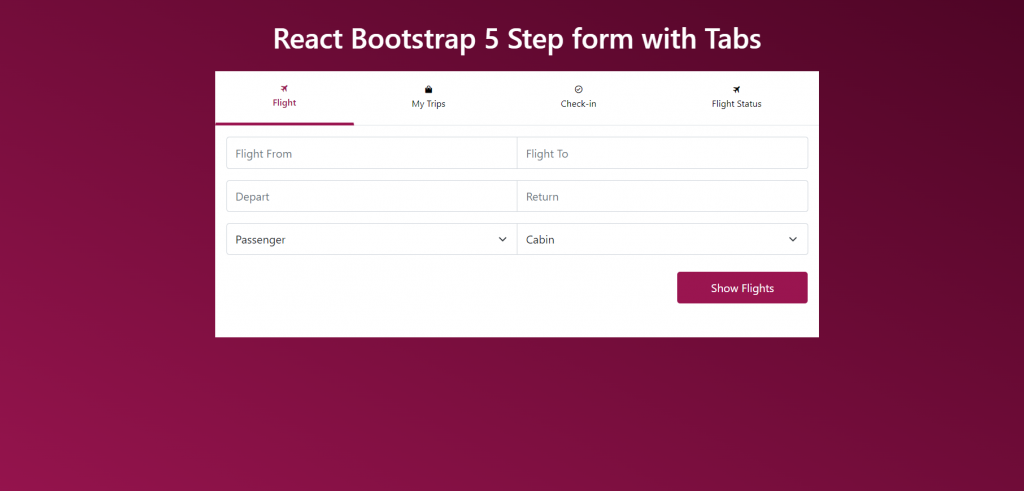
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 5 Step Form with Tabs.
Guys please watch below video to check same working demo in angular 13:

For reactjs new comers, please check the below link:
Reactjs Basic Tutorials
Bootstrap 5 Tutorials
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactboot5 cd reactboot5
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm i @popperjs/core npm start //For start project again
3. Finally for the main output, we need to add below code into our reactboot5/src/App.js file or if you have fresh setup then you can replace reactboot5/src/App.js file code with below code:
import React, { Component } from 'react';
import "bootstrap/dist/css/bootstrap.min.css"
import "bootstrap/dist/js/bootstrap.min.js"
import "./App.css"
export default class App extends Component {
render() {
return (
<div className="app">
<div className="container mt-5">
<h1 className="text-center text-white mb-4">React Bootstrap 5 Step form with Tabs</h1>
<div className="row d-flex justify-content-center">
<div className="col-md-8">
<div className="bg-white">
<ul className="nav nav-tabs nav-fill" id="myTab" role="tablist">
<li className="nav-item" role="presentation"> <button className="nav-link active" id="faq_tab_1-tab" data-bs-toggle="tab" data-bs-target="#faq_tab_1" type="button" role="tab" aria-controls="faq_tab_1" aria-selected="true">
<div className="d-flex flex-column lh-lg"> <i className='bx bxs-plane-alt'></i> <span>Flight</span> </div>
</button> </li>
<li className="nav-item" role="presentation"> <button className="nav-link" id="faq_tab_2-tab" data-bs-toggle="tab" data-bs-target="#faq_tab_2" type="button" role="tab" aria-controls="faq_tab_2" aria-selected="false">
<div className="d-flex flex-column lh-lg"> <i className='bx bxs-shopping-bag'></i> <span>My Trips</span> </div>
</button> </li>
<li className="nav-item" role="presentation"> <button className="nav-link" id="faq_tab_3-tab" data-bs-toggle="tab" data-bs-target="#faq_tab_3" type="button" role="tab" aria-controls="faq_tab_3" aria-selected="false">
<div className="d-flex flex-column lh-lg"> <i className='bx bx-check-circle'></i> <span>Check-in</span> </div>
</button> </li>
<li className="nav-item" role="presentation"> <button className="nav-link" id="faq_tab_4-tab" data-bs-toggle="tab" data-bs-target="#faq_tab_4" type="button" role="tab" aria-controls="faq_tab_4" aria-selected="false">
<div className="d-flex flex-column lh-lg"> <i className='bx bxs-plane-alt'></i> <span>Flight Status</span> </div>
</button> </li>
</ul>
<div className="tab-content" id="myTabContent">
<div className="tab-pane fade active show" id="faq_tab_1" role="tabpanel" aria-labelledby="faq_tab_1-tab">
<div className="container p-3">
<div className="input-group mb-3"> <input type="text" className="form-control" placeholder="Flight From" /> <input type="text" className="form-control" placeholder="Flight To" /> </div>
<div className="input-group mb-3"> <input type="text" className="form-control" placeholder="Depart" /> <input type="text" className="form-control" placeholder="Return" /> </div>
<div className="input-group mb-3"> <select className="form-select form-control" id="inputGroupSelect02">
<option selected>Passenger</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3+</option>
</select> <select className="form-select form-control" id="inputGroupSelect02">
<option selected>Cabin</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select> </div>
<div className="mt-4 d-flex justify-content-end"> <button className="btn btn-success custom-button px-5">Show Flights</button> </div>
</div>
</div>
<div className="tab-pane fade" id="faq_tab_2" role="tabpanel" aria-labelledby="faq_tab_2-tab">
<div className="container p-3 scroll-y">
<div className="p-3 d-flex justify-content-between align-items-center">
<div className="d-flex flex-column"> <span>Departure</span>
<div className="d-flex justify-content-between align-items-center"> <span>DAC</span> <i className='bx bxs-plane-take-off ms-3 me-3 text-warning'></i> <span>JKF</span> </div>
</div>
<div> <span>3 hours 22 minutes</span> </div>
</div>
<div className="border-top p-3 d-flex justify-content-between align-items-center">
<div className="d-flex flex-column"> <span>Departure</span>
<div className="d-flex justify-content-between align-items-center"> <span>TUM</span> <i className='bx bxs-plane-take-off ms-3 me-3 text-warning'></i> <span>DEL</span> </div>
</div>
<div> <span>13 hours 12 minutes</span> </div>
</div>
<div className="border-top p-3 d-flex justify-content-between align-items-center">
<div className="d-flex flex-column"> <span>Departure</span>
<div className="d-flex justify-content-between align-items-center"> <span>KMD</span> <i className='bx bxs-plane-take-off ms-3 me-3 text-warning'></i> <span>MUM</span> </div>
</div>
<div> <span>5 hours 12 minutes</span> </div>
</div>
<div className="border-top p-3 d-flex justify-content-between align-items-center">
<div className="d-flex flex-column"> <span>Departure</span>
<div className="d-flex justify-content-between align-items-center"> <span>GOA</span> <i className='bx bxs-plane-take-off ms-3 me-3 text-warning'></i> <span>NPU</span> </div>
</div>
<div> <span>8 hours 12 minutes</span> </div>
</div>
<div className="border-top p-3 d-flex justify-content-between align-items-center">
<div className="d-flex flex-column"> <span>Departure</span>
<div className="d-flex justify-content-between align-items-center"> <span>SGR</span> <i className='bx bxs-plane-take-off ms-3 me-3 text-warning'></i> <span>NYC</span> </div>
</div>
<div> <span>13 hours 12 minutes</span> </div>
</div>
</div>
</div>
<div className="tab-pane fade" id="faq_tab_3" role="tabpanel" aria-labelledby="faq_tab_3-tab">
<div className="container p-3 mt-4">
<div className="input-group mb-3"> <input type="text" className="form-control" placeholder="Search hotels..." /> <input type="text" className="form-control" placeholder="Location" /> </div>
<div className="input-group mb-3"> <select className="form-select form-control" id="inputGroupSelect02">
<option selected>Rooms</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3+</option>
</select> <select className="form-select form-control" id="inputGroupSelect02">
<option selected>Members</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="3">Four</option>
<option value="3">Five</option>
</select> </div>
<div className="mt-4 d-flex justify-content-end"> <button className="btn btn-success custom-button px-5">Search Hotels</button> </div>
</div>
</div>
<div className="tab-pane fade" id="faq_tab_4" role="tabpanel" aria-labelledby="faq_tab_4-tab">
<div className="container p-3">
<div className="row">
<div className="col-md-6">
<div className="input-group mb-3"> <select className="form-select form-control" id="inputGroupSelect02">
<option selected>Select Airline</option>
<option value="1">Indigo</option>
<option value="2">Air India</option>
<option value="3">Air Asthana</option>
</select> </div>
</div>
<div className="col-md-6">
<div className="input-group mb-3"> <input type="text" className="form-control" placeholder="Flight Number" /> <button className="btn btn-outline-secondary custom-button" type="button">Search</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
);
} }
4. Finally for the main output, we need to add below code into our reactboot5/src/App.css file:
body {
background-image: linear-gradient(to right top, #9A1550, #4D0525)!important;
background-repeat: no-repeat;
height: 100vh
}
::-webkit-scrollbar {
width: 6px
}
::-webkit-scrollbar-track {
background: #f1f1f1
}
::-webkit-scrollbar-thumb {
background: #888
}
::-webkit-scrollbar-thumb:hover {
background: #555
}
.nav-tabs .nav-link.active {
border-color: transparent;
background-color: #fff !important;
color: #9a1550 !important;
border-bottom: 4px solid #9a1550 !important
}
.nav-fill .nav-item .nav-link,
.nav-justified .nav-item .nav-link {
width: 100%;
color: #000
}
.nav-tabs .nav-link {
border-top-left-radius: 0rem !important;
border-top-right-radius: 0rem !important
}
.nav-tabs .nav-link.active {
border-color: transparent;
background-color: #60D0FF;
color: #fff;
font-weight: 600
}
.nav-link {
height: 77px;
font-size: 13px;
background-color: #fff
}
.nav-link:hover {
border: none
}
.nav-link:focus {
outline: none
}
.tab-pane {
height: 300px
}
.form-control {
height: 45px;
position: relative
}
.form-control:focus {
outline: none;
box-shadow: none;
border: 1px solid #9a1550
}
.flight-where-from:after {
position: absolute;
content: '23';
width: 20px;
height: 20px;
border-radius: 50%
}
.custom-button {
height: 45px;
background-color: #9a1550;
border: none;
color: #fff
}
.custom-button:hover,
.custom-button:focus {
background-color: #9a1550;
box-shadow: none;
outline: none
}
.scroll-y {
overflow-y: scroll;
height: 300px
}
5. Now guy’s in the end please add below code inside reactboot5/public/index.html file:
...
<head>
...
<link defer="" type="text/css" rel="stylesheet" href="https://cdn.jsdelivr.net/npm/boxicons@latest/css/boxicons.min.css">
</head>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks
The post Reactjs Bootstrap 5 Step Form with Tabs appeared first on Therichpost.
This content was originally published here.