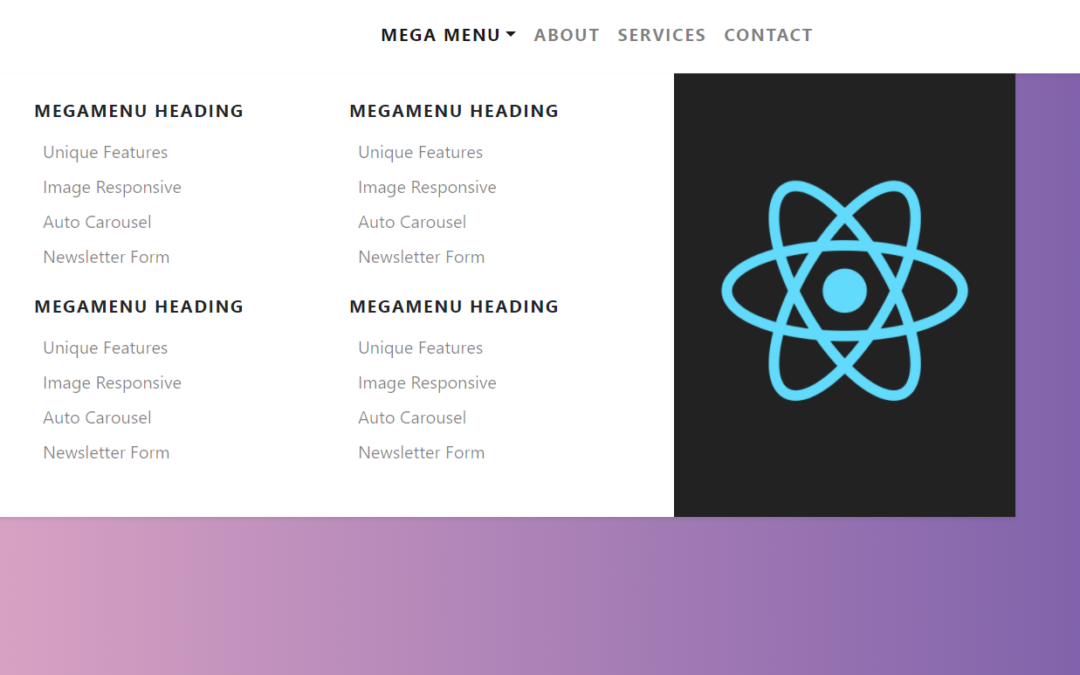
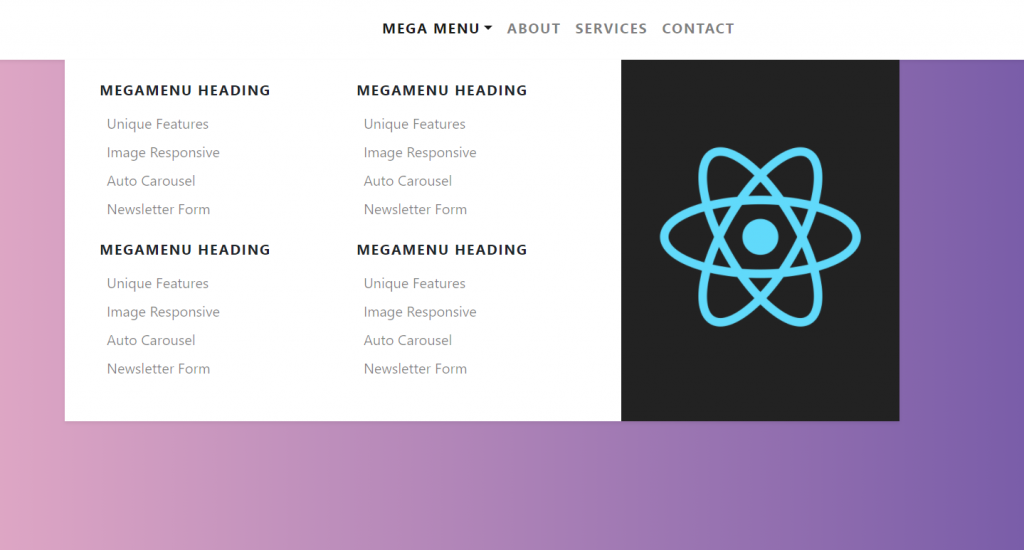
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 4 Mega Menus Working Demo.


For reactjs new comers, please check the below link:
Reactjs Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Bootstrap 4 Mega Menus Working Demo and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install jquery --save npm install popper.js npm start //For start project again
3. Finally for the main output, we need to add below code into our reacttemplate/src/App.js file or if you have fresh setup then you can replace reacttemplate/src/App.js file code with below code:
import React from "react";
import './App.css'
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
class App extends React.Component {
render() {
return (
<div className="main_container">
<nav class="navbar navbar-expand-lg navbar-light bg-white py-3 shadow-sm">
<a href="#" class="navbar-brand font-weight-bold d-block d-lg-none">MegaMenu</a>
<button type="button" data-toggle="collapse" data-target="#navbarContent" aria-controls="navbars" aria-expanded="false" aria-label="Toggle navigation" class="navbar-toggler">
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarContent" class="collapse navbar-collapse">
<ul class="navbar-nav mx-auto">
<li class="nav-item dropdown megamenu"><a id="megamneu" href="" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" class="nav-link dropdown-toggle font-weight-bold text-uppercase">Mega Menu</a>
<div aria-labelledby="megamneu" class="dropdown-menu border-0 p-0 m-0">
<div class="container">
<div class="row bg-white rounded-0 m-0 shadow-sm">
<div class="col-lg-7 col-xl-8">
<div class="p-4">
<div class="row">
<div class="col-lg-6 mb-4">
<h6 class="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul class="list-unstyled">
<li class="nav-item"><a href="" class="nav-link text-small pb-0">Unique Features</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Image Responsive</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
<div class="col-lg-6 mb-4">
<h6 class="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul class="list-unstyled">
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Unique Features</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Image Responsive</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
<div class="col-lg-6 mb-4">
<h6 class="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul class="list-unstyled">
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Unique Features</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Image Responsive</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
<div class="col-lg-6 mb-4">
<h6 class="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul class="list-unstyled">
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Unique Features</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Image Responsive</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-lg-5 col-xl-4 px-0 d-none d-lg-block MegaMenuDiv"></div>
</div>
</div>
</div>
</li>
<li class="nav-item"><a href="" class="nav-link font-weight-bold text-uppercase">About</a></li>
<li class="nav-item"><a href="" class="nav-link font-weight-bold text-uppercase">Services</a></li>
<li class="nav-item"><a href="" class="nav-link font-weight-bold text-uppercase">Contact</a></li>
</ul>
</div>
</nav>
<section class="py-5 text-white">
<div class="container py-4">
<div class="row">
<div class="col-lg-8 mx-auto text-center">
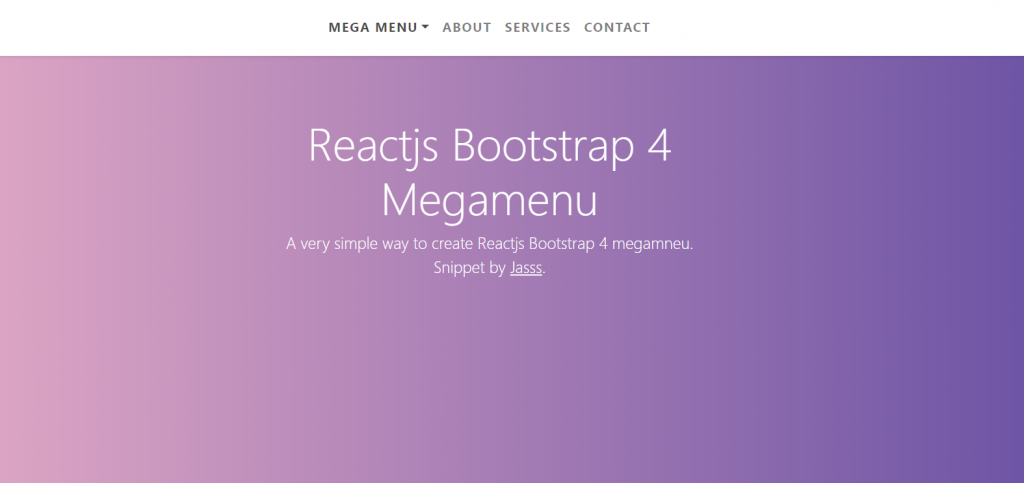
<h1 class="display-4">Reactjs Bootstrap 4 Megamenu</h1>
<p class="lead mb-0">A very simple way to create Reactjs Bootstrap 4 megamneu. </p>
<p class="lead">Snippet by <a href="https://therichpost.com/" class='text-white'><u>Jasss</u></a>. </p>
</div>
</div>
</div>
</section>
</div>
);
}
}
export default App;
4. Now friends, we need to below code into our reacttemplate/src/App.css file for some custom styling:
/*
*
* ==========================================
* CUSTOM UTIL CLASSES
* ==========================================
*
*/
.megamenu {
position: static!important;
}
.megamenu .dropdown-menu {
background: none;
border: none;
width: 100%;
}
/*
*
* ==========================================
* FOR DEMO PURPOSES
* ==========================================
*
*/
body {
background: #eaafc8!important;
background: -webkit-linear-gradient(to right, #eaafc8, #654ea3)!important;
background: linear-gradient(to right, #eaafc8, #654ea3)!important;
min-height: 100vh;
}
code {
color: #745eb1;
background: #fff;
padding: 0.1rem 0.2rem;
border-radius: 0.2rem;
}
.text-uppercase {
letter-spacing: 0.08em;
}
.MegaMenuDiv{
background: center center
url(https://therichpost.com/wp-content/uploads/2020/07/Create-your-first-page-in-reactjs-with-bootstrap.png)no-repeat;
background-size: cover;
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks
The post Reactjs Bootstrap 4 Mega Menus Working Demo appeared first on Therichpost.
This content was originally published here.