Hi, I’m Valerio software engineer from Italy and CTO at Inspector.
As product owner I learned on my skin how an application issue can be so hard to identify and fix, creating negative impacts on the users experience, or block new potential customers in their on-boarding path.
Users don’t spend their time reporting bugs, they just stop using our application if it doesn’t work as expected, looking for another one that fits their needs better.
The idea behind Inspector is to create a monitoring environment specifically designed for software developers avoiding any server or infrastructure configuration that many developers hate to deal with. In fact, thanks to Inspector, you will never have the need to install things on the server or make complex configuration at the infrastructure level.
It works with a lightweight software library that you can install in your application like any other dependencies. In case of Laravel you can use our official Laravel package. Developers are not always comfortable installing and configuring software at the server level, because these installations are out of their software development lifecycle, or are even managed by external teams.
Forcing teams with different goals (Developers, IT oprations, Cyber Security, etc.) to work on the same tools can cause confusion or compromise the ability of developers to quickly identify and resolve problems within applications.
Inspector is a code-driven monitoring environment totally under the control of software developers helping them to identify bugs and bottlenecks in their applications “before” users stumble onto the problem.
Its code-driven nature gives you the right tool to run a successful software development process and to continually increase engagement in your product with less interruptions as possible.
Lavarel Code Execution Monitoring: how it works
Inspector is a composer package to add real-time code execution monitoring to your Laravel application, allowing you to work on continuous code changes while catching bugs and bottlenecks in real-time before users do.
It takes less than one minute to get started. Let me show you how it works.
Install the composer package
Run the composer command below in your terminal:
Configure the Ingestion Key
Get a fresh Ingestion key by signing up for Inspector and creating a new project, it takes just a few seconds.
You’ll see installation instructions directly in the app screen:
Put the API key into your environment file:
Test everything is working
Execute our test command to check if your app is able to send data to inspector correctly:
Go to https://app.inspector.dev/home to explore your demo data.
By default Inspector monitors:
The next step is to monitor all execution cycles generated by http requests.
Monitor Incoming HTTP Requests
To activate http requests monitoring, you can use the WebRequestMonitoring middleware as an independent component, so you are free to decide which routes need to be monitored based on your routes configuration or on your personal monitoring preferences.
You can basically attach the middleware in the App\Http\Kernel class:
Deploy your code and navigate the execution flow
The next step is to deploy your code to the production environment and check out how Inspector automatically creates a visual representation of what happens inside your code during its normal operation.
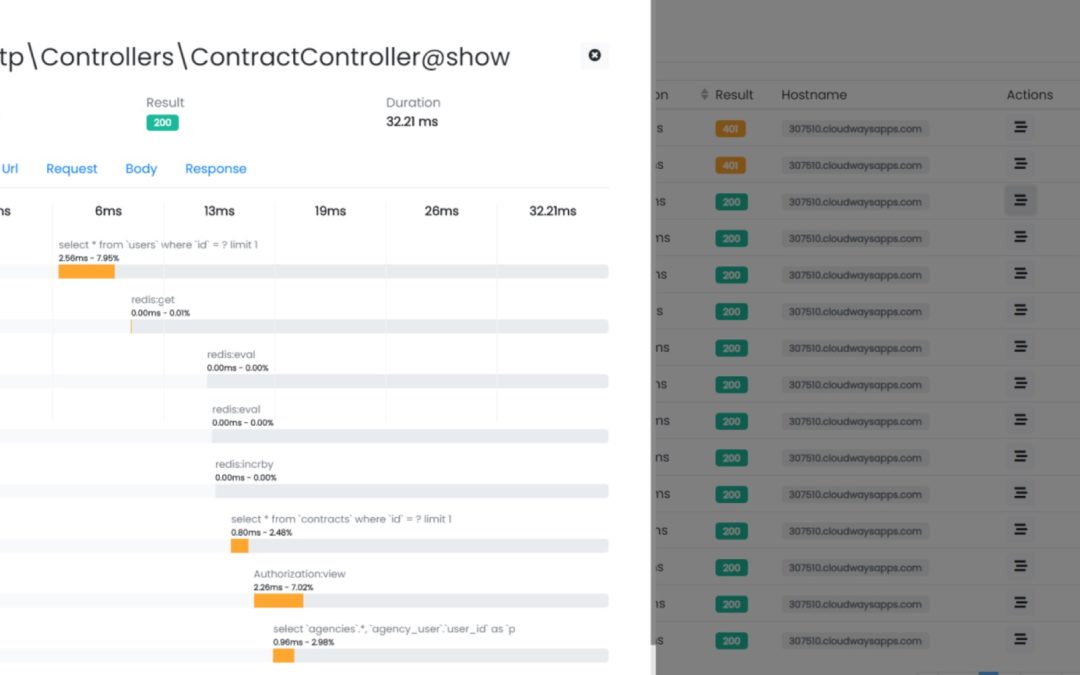
Instantly you will see transaction streams in your dashboard and for each transaction you can monitor what your application is executing in real-time:
Enrich your timeline
Inspector monitors database query, background jobs, artisan commands by default, but there might be many custom statements in your code that need to be monitored in terms of performance and errors:
Using the package you can add custom segments in your timeline in addition to those detected by default, to measure the impact that an hidden code block has on a transaction’s performance.
Let me show you a real life example.
Suppose you have a queued job that executes some database queries and an http request to an external service in background.
Job and database queries are automatically detected by Inspector, but it could be interesting to monitor and measure the execution of the http request to the external service .
Simply use the inspector helper function:
You will easily identify the impact of the new segment in the transaction timeline:
Errors & Exceptions Alerting
By default, every exception fired in your Laravel app will be reported automatically to be sure you’re alerted for unpredictable errors in real time.
I wish that every change I make to my code could be perfect. But the reality is, this is not always the case. Some errors appear immediately after an update, while others pop up unpredictably. It’s an unfortunate fact of life for developers which often also depends on problems caused by the connection between our application and other services.
However, Inspector makes the job easier. It automates the detection of unknown issues so you no longer need to manually check the status of the app continuously or wait reports directly from users. If something goes wrong you’ll receive a notification in real time, and after each release you can stay informed about the impact of the latest code changes.
If your code fires an exception but you don’t want to block the execution, you can report the error manually for personal monitoring.
If the code fails, you will be alerted in real time in your inbox to take a look at the error as it appears.
You even get access to detailed information gathered by Inspector in real-time:
When a customer reports to you that something isn’t working, it forces you to drop whatever you are doing and start trying to reproduce the scenario, then recapture and reanalyze the logs in your own toolset.
Getting a true picture of what’s happening can require hours or, based on my experience, even days. Inspector can make a huge difference in terms of efficiency, productivity and customers happiness.
New to Inspector?
Get a monitoring environment specifically designed for software developers avoiding any server or infrastructure configuration that many developers hate to deal with.
Thanks to Inspector, you will never have the need to install things at the server level or make complex configuration in your cloud infrastructure.
Inspector works with a lightweight software library that you can install in your application like any other dependencies. Developers are not always comfortable installing and configuring software at the server level, because these installations are out of the software development lifecycle, or are even managed by external teams.
Give Inspector a try.
Visit our website for more details: https://inspector.dev/laravel/
This content was originally published here.