I will skip “What/Why Docker?” part to make it straight to the point! 🤝
Goal: We are gonna use NGINX as a Reverse Proxy for a NodeJS Server. ⧚
For that, I will use 2 Docker images from Docker Hub – One is for NodeJS and another one is for NGINX 🤞
Let’s see this in action!
I have already installed –
We will create a simple Node Server. We will use http module from node and make a simple http server. server.js file contains the code of our server-
var http = require('http');
var server = http.createServer(function (request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.end("Node & Docker Running...");
});
server.listen(3333);
console.log("Node HTTP Server started at http://localhost:3333/");
If we run node server.js on our terminal, it will start the server at 3333 port on localhost.
We can open a browser and hit http://localhost:3333/ and we can see server is sending the text Node & Docker Running….
Awesome 👏
Now, we want to create a docker image for our Node Server. To do this, we need to create a file named Dockerfile with the below commands-
FROM mhart/alpine-node
COPY server.js .
EXPOSE 3333
CMD node server.js
Here, I have used mhart/alpine-node(Minimal Node.js Docker Image) for having NodeJS environment.
EXPOSE 3333 means – 3333 port is intended to be published.
Now that we have our Dockerfile ready, we will build a Docker image from this file. We can run on the terminal-
docker build -t docknode .
*Here, docknode is the image name. We can use any name.
I will run the docker image now which will make a container for us-
docker run -d -p 3333:3333 --name node-server docknode
I have used -d which will help to run the container in the background.
After running this command, our NodeJS server should run inside the Docker container named node-server.
Now, if I open any Browser and hit http://localhost:3333, we can see the server is running 🎉
Ok, awesome! As our NodeJS server inside a Node Docker image is running, we need to add NGINX Reverse Proxy next.
We will use the official NGINX image from DockerHub.
Let’s create a Dockerfile for that.
FROM nginx
COPY default.conf /etc/nginx/conf.d/
I am gonna create a file called default.conf for NGINX with the following configurations –
server {
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://server:3333;
}
}
Please note that, here in the configurations, we have http://server:3333. This 3333 is the Port from our NodeJS Docker container. I will come to the server part later in this article.
Let’s go to Terminal and run-
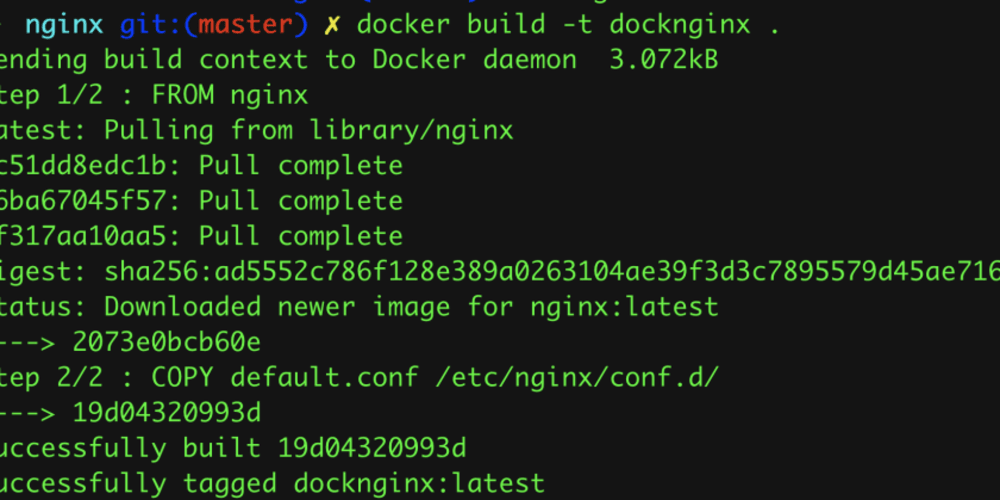
docker build -t docknginx .
This will build the docker image for NGINX. After running the command, we will see something like this-
And, to verify that our image is available in our local machine, we can run the below command to see the list-
docker images
Coolio! We can see both of our images are available here 👏
As our goal is to have the NGINX as the Reverse Proxy for our NodeJS Server. When we will run the NGINX image, We need to link the NodeJS Server to NGINX.
To do that, I will run the below command on the Terminal-
docker run -d -p 8080:80 --link node-server:server --name nginx-proxy docknginx
Here, --link is helping to link our NodeJS Container to this NGINX container. If you double-check, I named the NodeJS Container as node-server. And this :server is used inside our NGINX Configurations. 🤝
After running the command, if we now go to our Browser and hit http://localhost:8080/, we can see our NodeJS App is running on this port now 🎉
We are actually hitting the NodeJS Server through NGINX as it is working as a Reverse Proxy here.
Awesome 🙌
I hope, you liked it. And if you haven’t used Docker yet, I think, you should Try it in 2020!
See you in my next article.
Till then,
Cheers!
👋
As I am trying to contribute contents on the Web, you can buy me a coffee for my hours spent on all of these ❤️😊🌸
This content was originally published here.