Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Crud Tutorial – Delete User.
Reactjs Crud Part 1 – Add User Working Video:
Reactjs Crud Part 2 – View User Working Video:
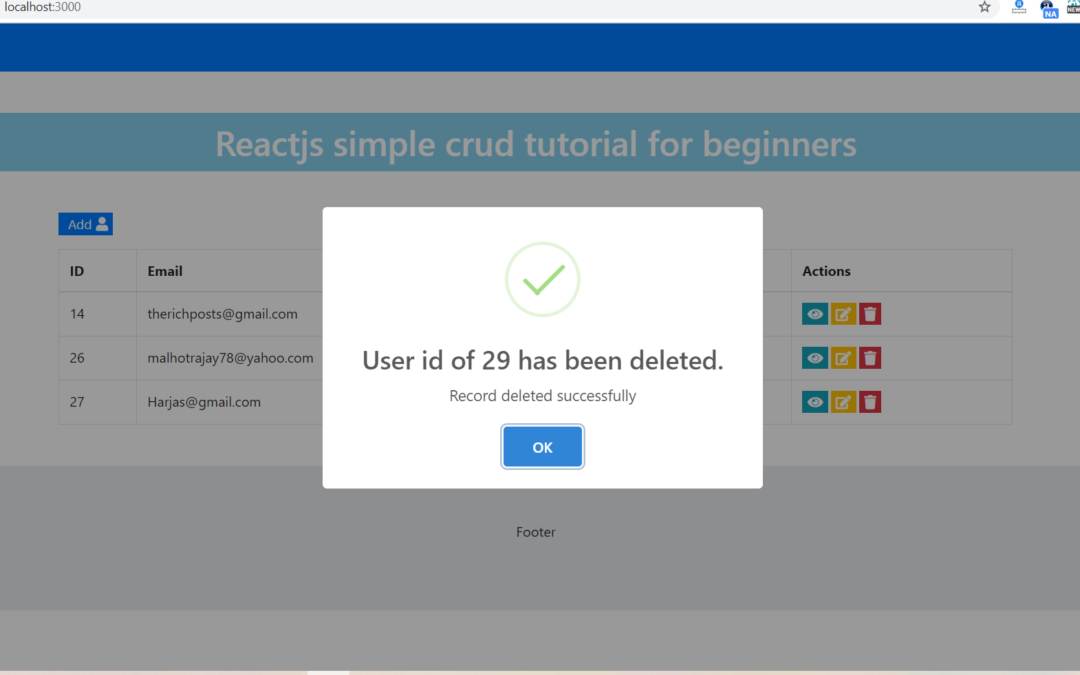
Reactjs Crud Part 3 – Delete User Working Video:
For reactjs new comers, please check the below link for basic understanding:
Reactjs Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Crud Tutorial – Delete User and please use this carefully to avoid the mistakes:
1. Firstly friends before starting Reactjs delete user tutorial, you need to check Reactjs Crud Tutorial for add user, view user and implement that complete code snippet:
Reactjs Crud Tutorial – Add User
Reactjs Crud Tutorial – View User
2. Now friends we need to run below commands to get sweetlaert module into our reactjs app:
Sweetalert will show deleted user success message:
npm install sweetalert2-react npm start
3. Guys after completely done with step 1 and step 2, first we need to delete old code from reactadduser/src/Home.js file and add below code into our reactadduser/src/Home.js file :
import React from 'react';
import './App.css';
//Import react routes and its other modules
import {BrowserRouter as Router, Switch, Route, Link} from 'react-router-dom';
//Include Sweetalert
import Swal from 'sweetalert2'
//Bootstrap libraries
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
//jquery, popper.js libraries for bootstrap modal
import 'jquery/dist/jquery.min.js';
import $ from 'jquery';
//Axios servies module for post or get request
import axios from 'axios';
class Home extends React.Component {
constructor(props) {
super(props)
this.state = {
data: [],
userdetails:[]
}
}
//Get user details inside bootstrap modal popup
userdetails(userid){
const fd = new FormData();
fd.append('userid', userid);
axios.post('http://localhost/reactimageupload.php', fd
).then(res=>
{
//Storing user detail in state array object
this.setState({userdetails: res.data[0]});
$("#myModal").modal("show");
}
);
}
//Delete User Function
deleteuser(userid)
{
const fd = new FormData();
fd.append('deleteid', userid);
axios.post('http://localhost/reactimageupload.php', fd
).then(res=>
{
//Get all users details in bootstrap table
axios.get('http://localhost/reactimageupload.php').then(res =>
{
//Storing users detail in state array object
this.setState({data: res.data});
});
//Success Message in Sweetalert modal
Swal.fire({
title: 'User id of '+userid+' has been deleted.',
text: res.data.data,
type: 'success',
});
}
);
}
componentDidMount(){
//Get all users details in bootstrap table
axios.get('http://localhost/reactimageupload.php').then(res =>
{
//Storing users detail in state array object
this.setState({data: res.data});
});
}
render() {
return (
<div className="maincontainer">
<h1 className="mr-5 ml-5 mt-5">Reactjs simple crud tutorial for beginners</h1>
<div className="container mb-5 mt-5 text-left">
<button className="bg-primary mb-3"><Link class="nav-link" to={'/adduser'}><span>Add</span><i class="fas fa-user"></i></Link></button>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Email</th>
<th>Username</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
{this.state.data.map((result) => {
return (
<tr>
<td>{result.id}</td>
<td>{result.email}</td>
<td>{result.username}</td>
<td>
<button className="bg-info" onClick={e => {this.userdetails(result.id)}}> <i class="fas fa-eye"></i> </button>
<button className="bg-warning"> <i class="fas fa-edit"></i> </button>
<button className="bg-danger" onClick={e => {this.deleteuser(result.id)}}> <i class="fas fa-trash"></i> </button>
</td>
</tr>
)
})}
</tbody>
</table>
</div>
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title align-center">User : {this.state.userdetails.username}</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body text-center">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Email</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td>{this.state.userdetails.id}</td>
<td>{this.state.userdetails.email}</td>
<td>{this.state.userdetails.username}</td>
</tr>
</tbody>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
)
};
}
export default Home;
4. Now friends here is my php code snippet to add, delete, get data from mysql and show into reactjs and I added this code into my xampp/htdocs/save.php file:
First delete old code from save.php file and add below fresh code into save.php file:
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
<?php
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//Add user
if(isset($_POST['myEmail']))
{
$sql = "INSERT INTO userdetails (email, username)
VALUES ('".$_POST['myEmail']."', '".$_POST['myUsername']."')";
if (mysqli_query($conn,$sql)) {
//Success Message
$data = array("data" => "You Data added successfully");
echo json_encode($data);
} else {
$data = array("data" => "Error: " . $sql . "<br>" . $conn->error);
echo json_encode($data);
}
}
//Get single user details
elseif(isset($_POST['userid']))
{
$trp = mysqli_query($conn, "SELECT * from userdetails where id =".$_POST['userid']);
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
}
//Delete user
elseif(isset($_POST['deleteid']))
{
$sql = mysqli_query($conn, "DELETE from userdetails where id =".$_POST['deleteid']);
if ($sql) {
//Success Message
$data = array("data" => "Record deleted successfully");
echo json_encode($data);
} else {
$data = array("data" =>"Error deleting record: " . mysqli_error($conn));
echo json_encode($data);
}
}
else
{
//get all users details
$trp = mysqli_query($conn, "SELECT * from userdetails");
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
}
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Guys in my next post, I will tell you, reactjs php crud operation – edit added user in bootstrap modal popup.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch videos above.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks
The post Reactjs Crud Tutorial – Delete User appeared first on Therichpost.
This content was originally published here.