Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Laravel 8 Image Upload Working Tutorial.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Laravel 8 Image Upload Working Tutorial and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reactlaravel cd reactlaravel npm start // run the projec
2. Now friends, we need to run below commands into our reactjs project to install axios and sweetalert2 modules:
npm install sweetalert2-react npm install axios --save npm start
3. Now friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
//Success POPUP
import Swal from 'sweetalert2'
//For API Requests
import axios from 'axios';
class App extends React.Component
{
constructor(props)
{
super(props);
this.state = {
imagedata : String
};
this.addFormData = this.addFormData.bind(this);
this.handleChange = this.handleChange.bind(this);
}
//FileChange
handleChange(file)
{
this.setState({
imagedata: file[0],
})
}
//Form Submission
addFormData(evt)
{
evt.preventDefault();
const fd = new FormData();
fd.append('image', this.state.imagedata);
//Post Request to laravel API Route
axios.post('http://localhost/laravel8/public/api/sample-restful-apis', fd
).then(res=>
{
this.myFormRef.reset();
//Success Message in Sweetalert modal
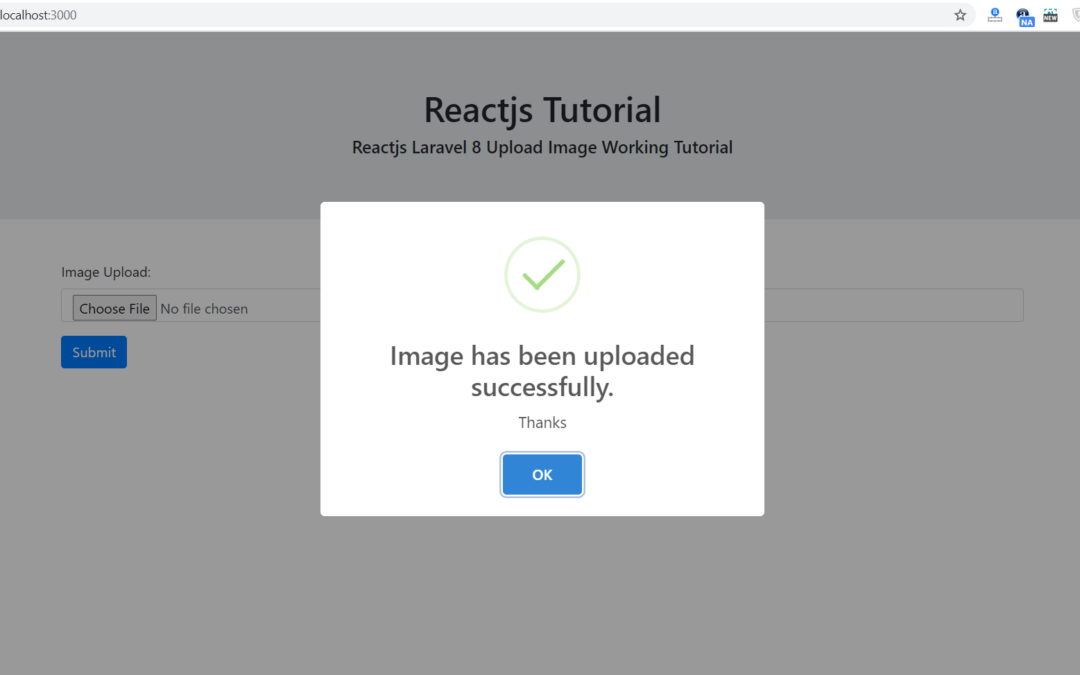
Swal.fire({
title: 'Image has been uploaded successfully.',
text: "Thanks",
type: 'success',
});
}
);
}
render(Message)
{
return (
<div>
<h1>Therichpost.com</h1>
<form ref={(el) => this.myFormRef = el}>
<label for="image">Image Upload:</label>
<input onChange={ (e) => this.handleChange(e.target.files) } type="file" id="image" ref="productimage" />
<button type="submit" onClick={this.addFormData}>Submit</button>
</form>
</div>
) } }
export default App;
4. Now friends, we need to add below code into our laravel 8 project routes/api.php file:
<?php
...
use App\Http\Controllers\HomeController;
/*
|--------------------------------------------------------------------------
| API Routes
|--------------------------------------------------------------------------
|
| Here is where you can register API routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| is assigned the "api" middleware group. Enjoy building your API!
|
*/
...
Route::post('/sample-restful-apis', [HomeController::class, 'uploadimage'])->name('sample-restful-apis');
5. Now friends, we need to add below code into our laravel 8 project app/Http/Controllers/HomeController.php file:
<?php
...
class HomeController extends Controller
{
...
public function uploadimage(Request $request)
{
//check file
if ($request->hasFile('image'))
{
$file = $request->file('image');
$filename = $file->getClientOriginalName();
$extension = $file->getClientOriginalExtension();
$picture = date('His').'-'.$filename;
//move image to public/img folder
$file->move(public_path('img'), $picture);
return response()->json(["message" => "Image Uploaded Succesfully"]);
}
else
{
return response()->json(["message" => "Select image first."]);
}
}
}
6. Very important friends, we need to make new folder img inside laravel 8 project public folder.
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks
The post Reactjs Laravel 8 Image Upload Working Tutorial appeared first on Therichpost.
This content was originally published here.