This is great to see. I’ve spent the last year, full-time, teaching people to use React Native. From dev teams looking to maximize their existing resources while reaching both iOS and Android to people in Africa and India looking to improve the quality of life of their community through mobile applications.
Part of this teaching is answering emails from people, many of them just getting started, trying to figure out the “best” way to learn React Native.
Something I do a lot of: answer email. A question that comes up a lot? What’s the “best” way to learn React Native? Though there’s no one way, here’s what I’ve told hundreds of soon-to-be React Native developers. I hope it helps you too.
Tips
Before we dive into the tactical stuff of actually becoming React Native developer I want to give you a few tips on self-education in general. I‘ve found that people are generally good at teaching themselves new subject… when they put the time in.
I understand we’re all busy but by doing a few things you teach yourself a lot.
Avoid the Noise
You’re on Medium right now. You might’ve found this through Google or while subscribing to the publication. That means you probably see/hear a lot of technology related stuff.
This is great! This world of technology we’re living in is constantly growing and evolving.
But it can be exhausting, especially if you’re just getting started. My suggestion is this — once you’re done reading this post and putting together a study plan keep your head down.
Focus on what you’re learning and block out the new stuff for a while. Let yourself learn the core concepts rather than perpetually chasing your tail with the latest package/way of doing things.
Make a plan and stick to it. Fight FOMO (fear of missing out). It’ll be there in a few weeks once you’ve got your foundational knowledge.
Keep it Low Stakes
I’m constantly answering emails where people are trying to integrate some complex package into their existing app and it’s not working. And it needs to work — this is my big app!
I know you want to dive into building your app right now. But that’s not the best place to learn. It’s frustrating because there are many moving parts, and it’s infuriating when, next week, you see you did something wrong and now you have to go through and fix it in your app.
Learn one concept/one package/one technique at a time. Do it in a throw away/sandbox environment.
Once you figure it out in the sandbox then bring it to your real app. You’ll be happier, your code will benefit, and you’ll better understand what’s going on.

Schedule Time
You’re busy. I’m busy. We’re all busy. But we make time for the important things — maybe it’s a doctors appointment, maybe it’s a meeting with your boss or an investor, maybe it’s a date with your new love interest.
The point is — you make a commitment, you put it on your calendar, and you stick to it.
Learning and investing in yourself is just as important and it deserves to be scheduled. It needs to be kept like any of those other important commitments.
But I don’t have time!
Find 5 minutes — I know you can. Block out 5 minutes every weekday. Once that’s comfortable bump it up to 10. Once that’s comfortable bump it up to 15.
The point is to have it on your calendar and to show up for it. Trust me, it works.
My learning time is 30 minutes before I eat lunch and 15–30 minutes after dinner.
Make a Study Plan
I mentioned it before but I really want to re-iterate this. It pays to have a plan. You do it for so many things in your life already — why not do it for learning React Native?
Going back to my first tip — if you don’t have a plan you’re going to find yourself running around chasing the newest thing in your Medium/Twitter feed. Now is not the time for that. Now is time to make a study plan.
Here’s how I suggest you do it. Look at the learning resources I mentioned below, look through the content they offer, and put it on your calendar. Keep your head down and work through that before you look at anything else.
Making a study plan may seem like a barrier or like it’s something complex to do. It’s not! And to take away a distraction I made one for you to go along with this post. Download it now.
Don’t Just Consume
I find this is something a lot of the students of my courses struggle with. They watch the videos and that’s it. Code alongside or write the same thing I did right after the video ends.
Consuming and creating is how we achieve mastery and truly understand. You run into issues you have to debug, you question why something is done in a certain way, and you build muscle memory.
Don’t just consume, create.
Learning Resources
JavaScript
Want more resources? Here’s a host of them — curated by Eric Elliott.
There’s a lot to any programming language. If you’re just interested in learning the ES6 features you’ll commonly see in React Native development then I put together this overview for you.
React
Having an understanding of React is necessary to use React Native. I mean it’s in the name. The official React docs can help you out a lot here.
I’m a big fan of the React tutorial by Dan Abramov. It teaches you about the things you need to know in order to use it.
If you’re new to JSX this will help:
I’m also constantly referencing the various lifecycle methods because my brain refuses to remember them.
React Native
First place will be, just like React, the official docs. Specifically the learn the basics guide.
Once you’re through that then I’ve got a free course for you. It will walk you through building a currency converter with React Native.
Another solid free resource is React Native Express by Devin Abbott.
These resources should give you a really solid foundation on which to build.
Tools to Use
One of the hardest things in learning something new is making sure you’ve got your environment setup in a way that enables you to actually learn the thing. Here’s how to make it easier.
Expo
Expo makes developing mobile applications incredibly easy. It allows you to build mobile apps regardless of what platform you’re on and they take care of the intimidating native stuff that you don’t need to worry about at this stage of learning.
The other benefit — they provide many APIs by default for you (like accessing the camera, accessing icons, and much more) so you don’t have to worry about installing them. It just works.
If you’ve never worked with React Native, or even if you have, I would highly suggest you check it out. It’s how I’m building all of my apps now.
React Navigation
You app is most likely going to have more than one screen. To handle navigation check out React Navigation. It’s easy to use and most tutorials you come across (once you finish your study plan!) will likely use it.
React Native Elements
React Native Elements is a UI library that will allow you to make nice looking apps quickly and easily.
Beyond just providing common UI components it’s a great way to learn how to use React Native. The components are designed very well and it’s a great project to dive into to learn how to structure and build your own UI components.
How to Become a React Native Developer in 2018
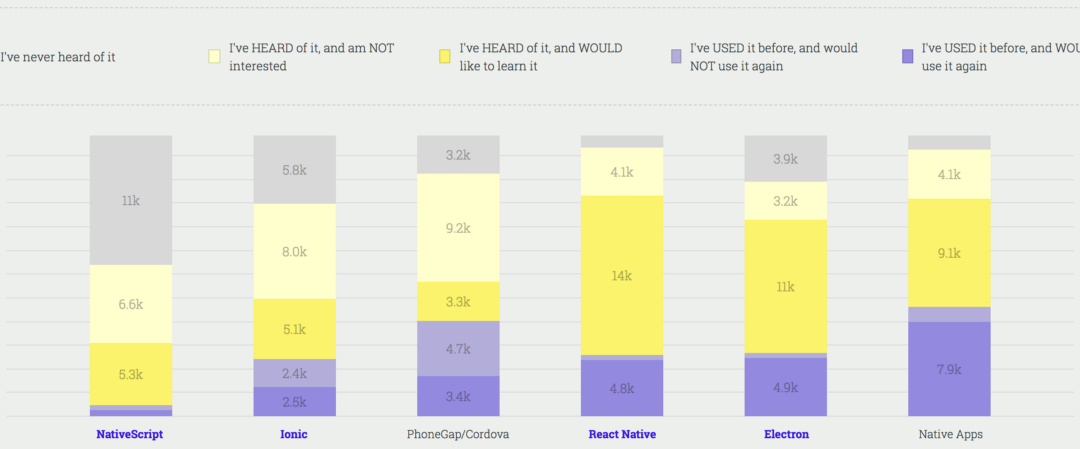
If you’ve looked at the results from The State of JavaScript 2017 you’ll find a ton of interesting data.
One insight that stood out to me — a lot of people want to learn React Native.
This content was originally published here.