Developers are lazy. No, I’m not kidding—they work hard to create systems that help them avoid more work in the future. Especially, repetitive work. And there are quite extreme examples now—we don’t need to write code anymore; it is being generated for us. Today we will look at the examples of various admin panel and back-end project builders for the Laravel framework. How much time can they actually save us?
Disclaimer: I am a founder of one of these builders, QuickAdminPanel, but for this market review I’m trying to be as honest and unbiased, as possible. There are really great competitors, and they deserve kind words.
There are two big groups of admin panel generators: visual builders and console-based. The choice depends on your preference, whether you like to use GUI or type Artisan commands with parameters.
Also, an important term to know here is a CRUD—this abbreviation stands for “Create, Read, Update, Delete”—these operations are a base for all admin panels. One CRUD usually represents one model and one menu item to manage that data.
Important notice: all the tools below were tested with Laravel 5.3. At the time of writing, it’s still too early to demand official 5.4 version support from them.
Visual Admin Panel Builders
This product, although being quite new, made the biggest impression on me. It already has a big audience of fans, has been mentioned before on Laravel News, and has its own Youtube series by DevDojo.
Voyager stands out with a polished and professional interface, but the main point is that it just works. Clear usage instructions, friendly front-end theme, no obvious bugs or unfinished parts—that’s Voyager. Even the icons like captain’s picture or ship wheel makes it look nice overall.
Another smart decision is to have a parameter “dummy-data” during installation—you can have your admin panel with pre-filled entries to play around with.
Voyager also has a media manager to take care of all your uploaded files, which is really convenient and helps it stand out among other admin panel builders.
Finally, with the help of Voyager, you can also change database tables directly from your admin panel—a kind of a mini-phpMyAdmin inside of your back-end app.
All in all, Voyager seems like the most polished solution on the market, but the situation could easily change if it’s not supported or updated for a while, which happens quite often with open-source packages.
This is another project that had me impressed. After installing and logging into your admin panel, you can visually create modules, which represent your CRUDs. The modular system, according to the authors, is inspired by SugarCRM.
With a few clicks, you can generate database migrations for your model, and also CRUD at the same time, or separately, if you prefer.
LaraAdmin comes with quite a few predefined modules. They help you to get to know the system, but, on the other hand, if I had to create my project from scratch, it would take me some time to get rid of those LaraAdmin defaults.
Same as Voyager above, LaraAdmin has Uploads. Basically, it’s an internal browser for your uploads.
For the front-end view, LaraAdmin uses a very popular theme AdminLTE. It is actually used by most of the admin panel builders; it became kind of a market standard.
This package is pretty simple—after installing it, you can create CRUD or non-CRUD menu items, with specifying fields and roles/permissions. It probably has the shortest readme file among all the tools in this review.
An important milestone for QuickAdmin is an online version of admin panel builder —instead of serving as a Laravel package for your existing project, this generator builds the whole Laravel project for you to download and use. So you don’t have any package dependencies and don’t need to learn any syntax for this particular package.
Non-Visual Admin Panel Builders
This package is almost between the two worlds—part of the generator is actually visual, so you can create new menu items inside your admin panel, but for most of the process you would have to write code manually, like:
This is the fundamental difference between visual and code-based generators—for the latter ones you need to learn their syntax, some rules and stick to them. And if you want to create something custom on top of that package, it might be quite tricky. Nevertheless, Z-Song package is a really good one and works well.
It also offers additional functions like model-grid, model-form, model-tree, and even ready-built widgets.
Pretty impressive generator with a slogan “Get your APIs and Admin Panel ready in minutes,” so they emphasize APIs first, not admin panels. For that, they have a separate API generator, which may work as a part of admin panel, or as a standalone. Not only that—they will also generate Swagger annotations for the API.
Although InfyOm Generator is not visual (they claim they’re working on GUI at the moment), it offers three different options to specify CRUD parameters: console, JSON file, or an existing database table. Yes, you can generate CRUD for an already existing table, isn’t that cool?
An interesting feature of this generator is that it generates code using the repository pattern, so your controller will look like this:
It may be a really good thing, but also too complicated if you don’t want to use repositories. The greatest benefit—by using this pattern, InfyOm also generates test cases for you!
In terms of front-end, InfyOm offers four templates to choose from: AdminLTE, Metronic, Bootstrap, and FlatLab.
The biggest problem with InfyOm (as with most non-visual generators), is you have to strictly follow their rules for syntax. They clearly state in the documentation: “Read docs carefully to specify field inputs.” But if you don’t make typos in parameters, this generator will work like magic.
This package is two products in one—there is a standalone CRUD Generator or Laravel Admin package. Its official documentation says the requirement is Laravel 5.1, but during testing it worked with 5.3 version as well.
After installing, you get a default Laravel bootstrap-themed view and can add CRUDs manually one by one, using Artisan commands with prefix crud:[command].
An example from their official documentation:
If this sounds too difficult for you, you can provide fields details in a JSON file and then specify it as a parameter to the command.
You can also generate different files separately, like this:
After generating CRUDs, you then specify all the details yourself in the code—where to put menu item, what middleware/roles to use, etc. So, this generator will only do a part of work for your admin panel.
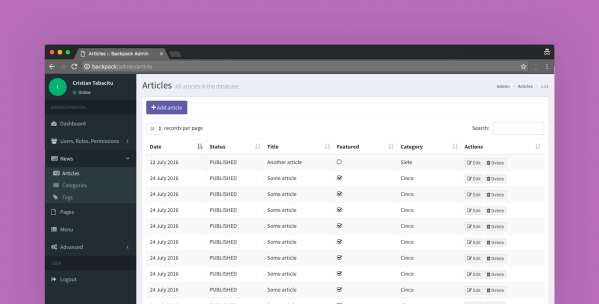
This one is actually a huge project in size. It grew way beyond just an admin panel generator, and it has a convenient structure of separate packages: Base, CRUD, LogManager, BackupManager, etc. The authors claim Backpack is suitable for presentation websites, startups, and complex web apps.
Notice: Backpack has already been mentioned in a Laravel News article with usage cases and overview.
In addition to the CRUD generator, it has already pre-built CRUDs—permission manager, settings, page manager, news manager, and menu manager. Also, some of the packages in Backpack family serve as extensions: logs, backups, and some other features can be added to your app quite easily.
The problem with Backpack, however, is its strictness—you have to describe all the functionality of the CRUD in your controller code, it may look like this:
While it may look convenient to set everything up in controller method, but if you want to build anything custom on top of it, you would have to “hack” Backpack on your own. To be fair, that applies to most of the packages in this series—you have to deal with dependencies, perhaps Backpack has one of the most strict here.
It is also worth mentioning Backpack is not free for commercial use. The authors phrase it in a human-friendly way: “Free if you don’t make money using it, cheap if you do.” ($19, to be precise.)
Probably one of the oldest packages in this list, but still actively maintained—this package is created by a Russian company, and you can see the Russian language in some parts of the documentation, commit messages, and other texts here and there. But it doesn’t get in the way of actually using SleepingOwl; the package is pretty powerful.
Same as in other cases, here you have to use the syntax of the package quite heavily—here’s how you add a menu in SleepingOwl:
Another drawback here is that documentation of the package seems outdated a little bit—so instead of the Artisan command admin:install you need to use sleepingowl:install, and some more examples of this inconsistency can be found here and there.
So these are eight packages to consider for generating your admin panel, and there are five more to mention but not include them as a full review.
I’ve tested two more packages which failed to deliver:
Zofe / Rapyd-Laravel – unfortunately, didn’t work on Laravel 5.3, so probably isn’t planned to be updated at the time of writing. The latest supported version, according to their readme, is 5.2.
Finally, three more options to choose from—premium packages from CodeCanyon. I cannot provide a lot of information about them, so I’m leaving them for you to check them out:
And, we’re done. These are all the viable options I’ve found to build your Laravel admin panel (almost) without actually writing code.
This content was originally published here.